总结
这个教程的前 20 集的新手教学做得很不错。
但是20集之后开始制作科幻走廊,就开始复杂起来了。
而且感觉教程作者的用法有点拉胯,我看不下去,于是我暂停了后续的观看。
打算后面将 Vex 的教程再看多点再回头补完。
观看笔记
VEX & HScript 比较
@P += sin(@Frame/10);
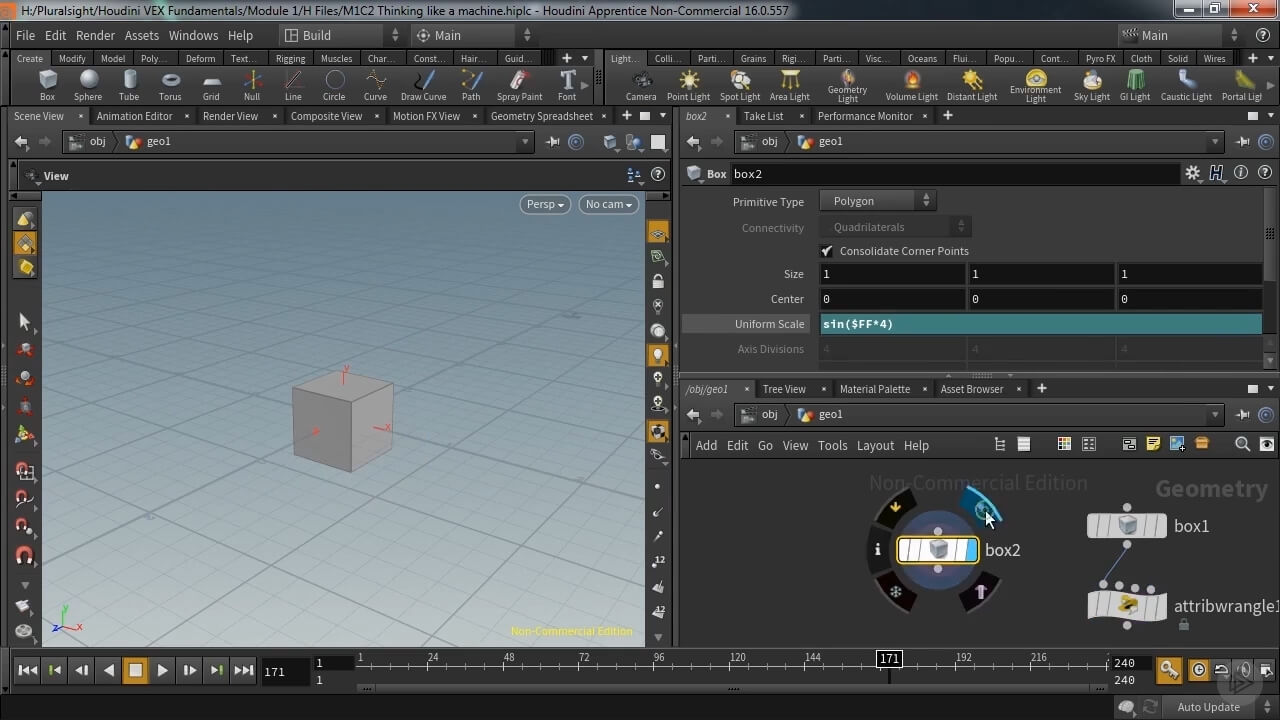
sin($F*4)

Houdini 的 HScript 和 VEX 都能通过 sin 函数控制缩放
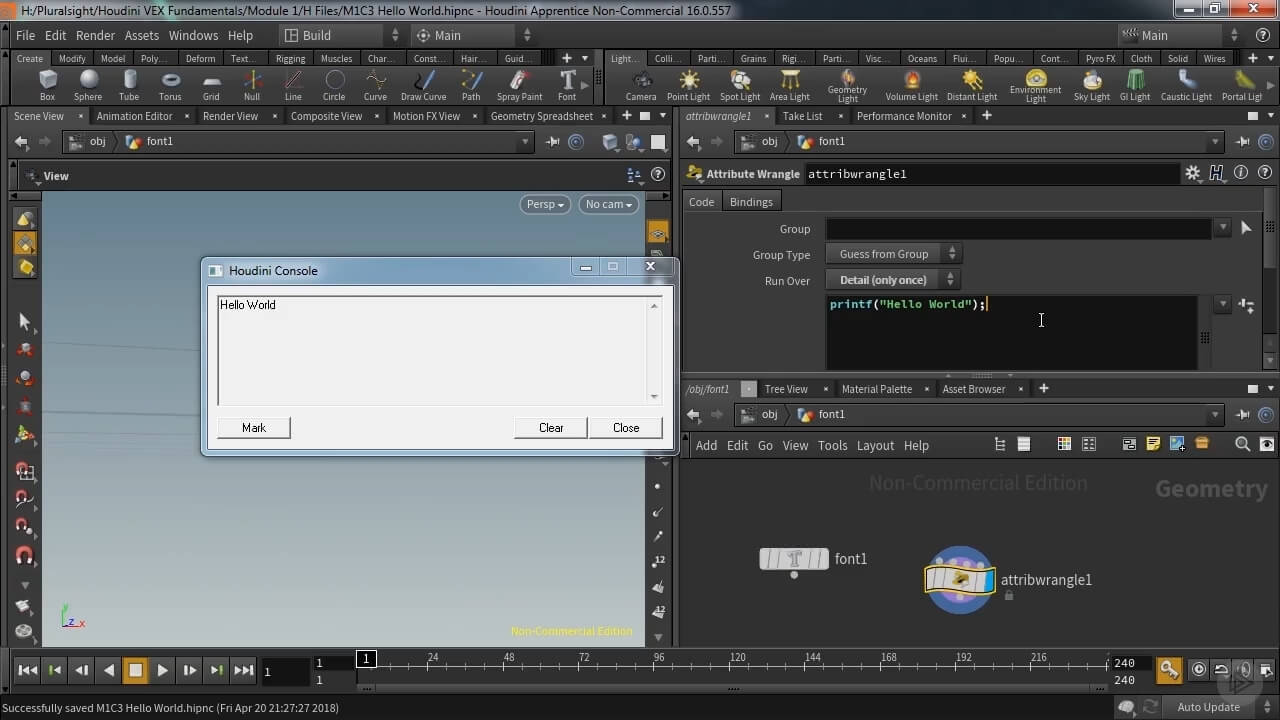
04 - Hello world

printf("Hello World");
VEX 可以像 C 语言一样打印出字符串,默认在 Detail 下值运行一次。

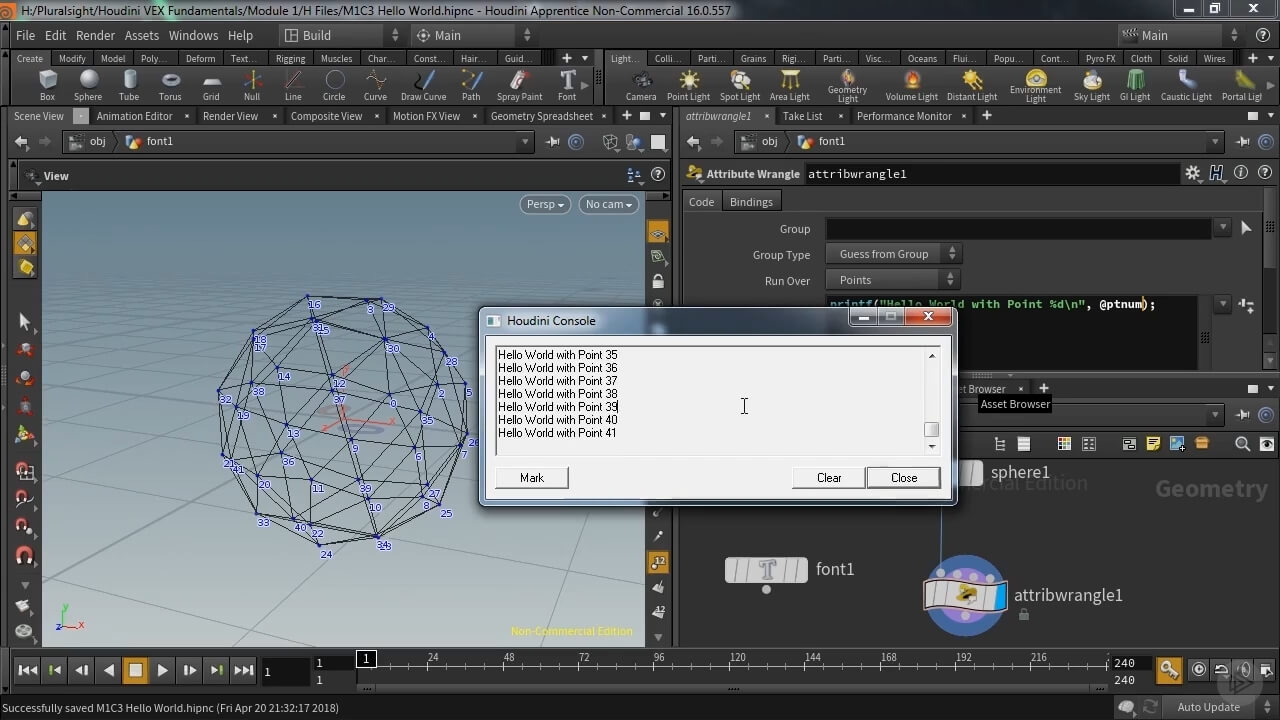
printf("Hello World with Point %d\n",@ptnum);
如果输入参数并且设置为 Points 模式下运行,则会自动遍历模型的数据。

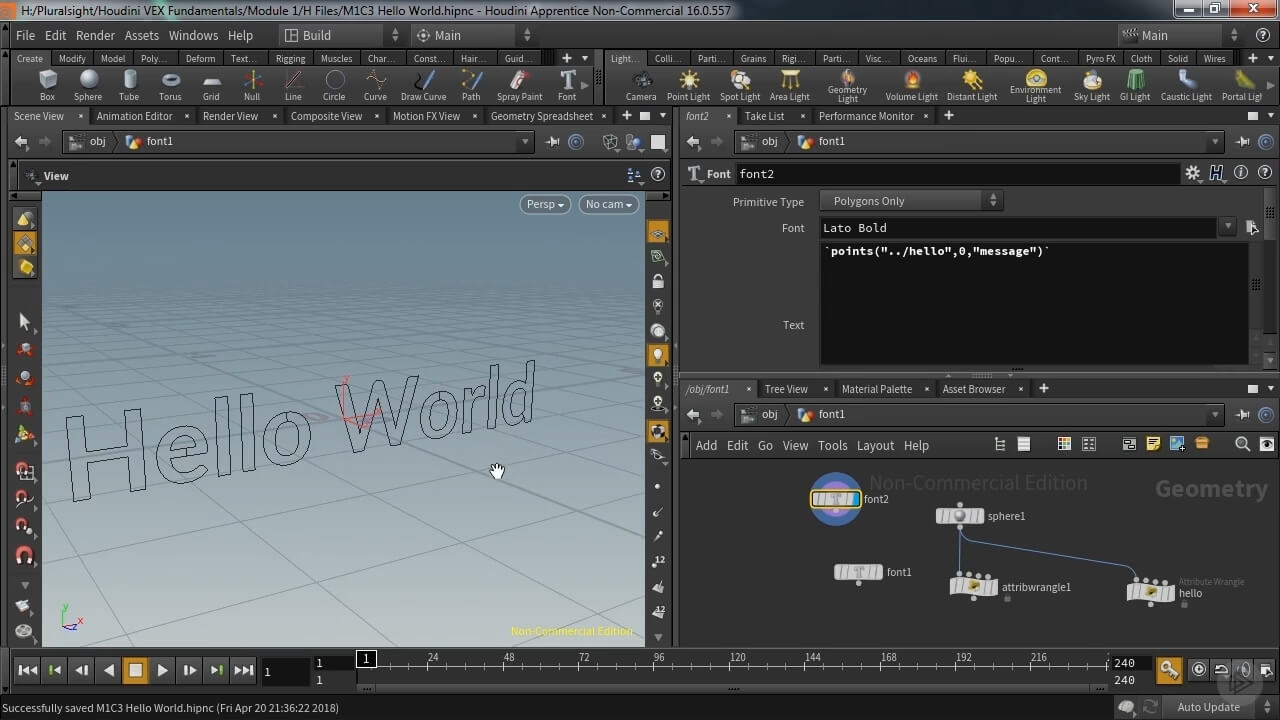
`points("../hello",0,"message")`
Houdini 如同操作系统,输入文件路径就可以获取相应节点下的数据。
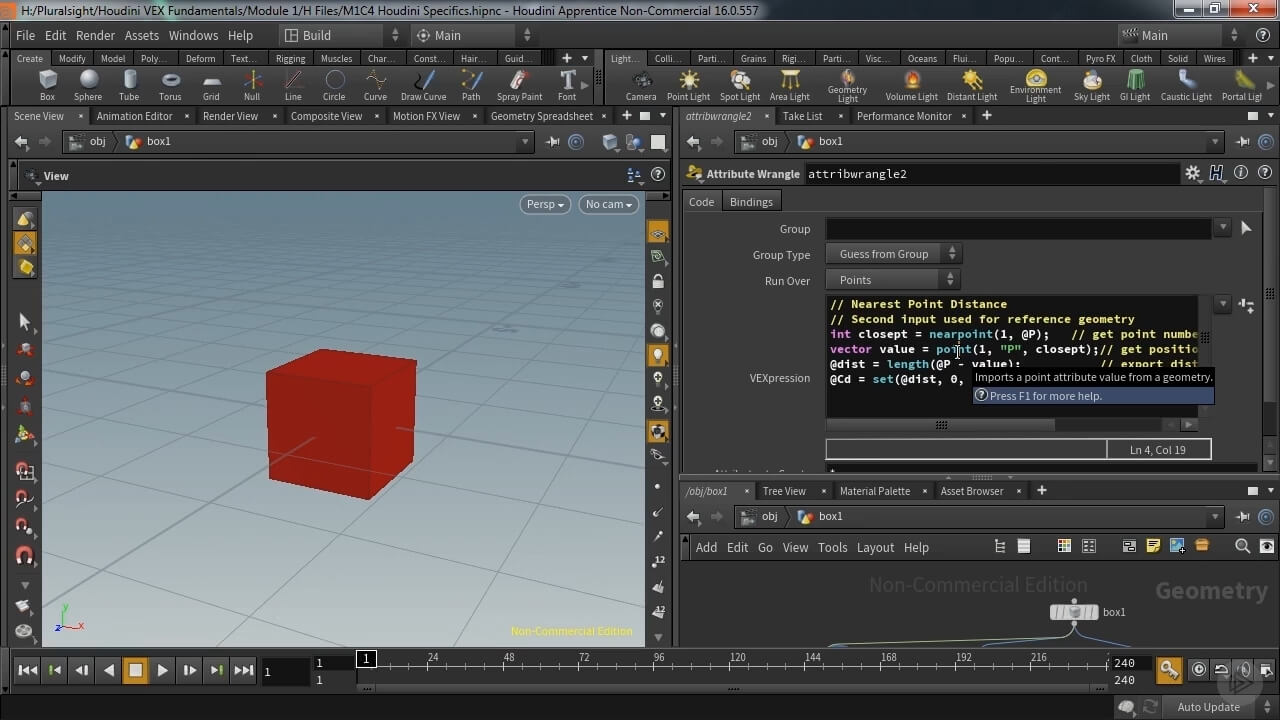
05 - Houdini Specifics

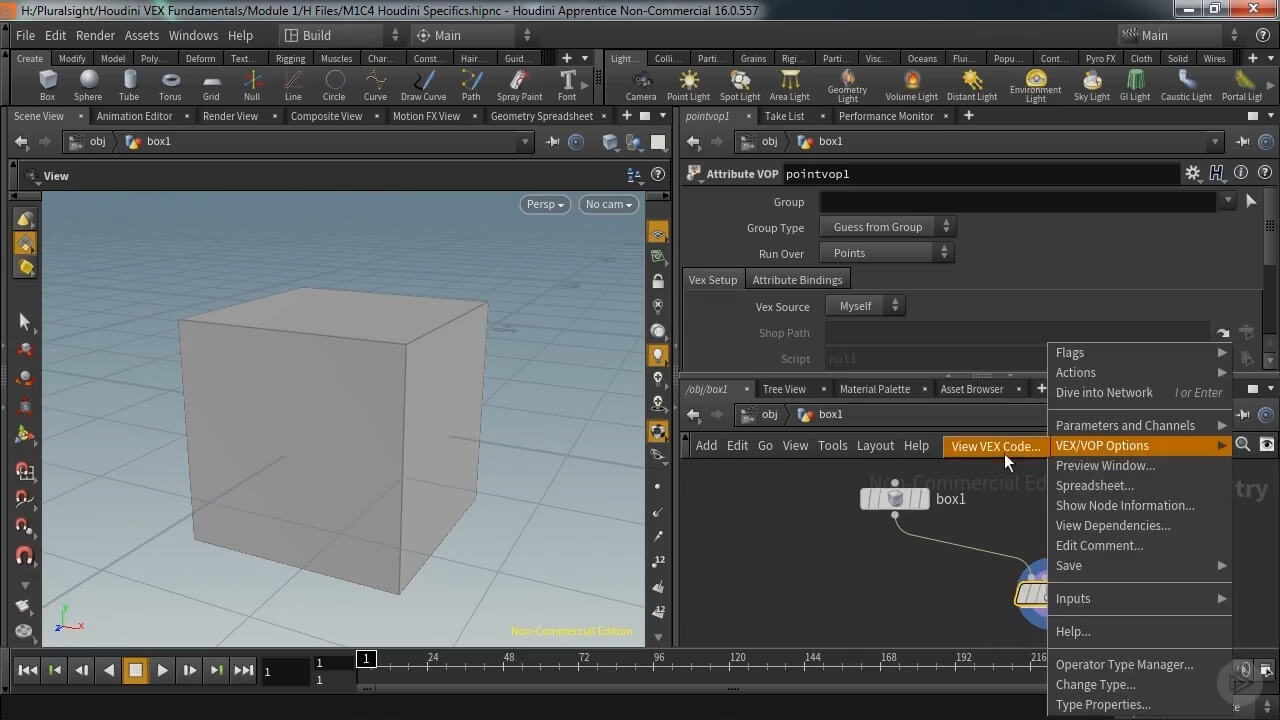
VOP 节点可
View VEX Code打开背后生成的 VEX 代码。VOP 是用节点生产 VEX 代码。

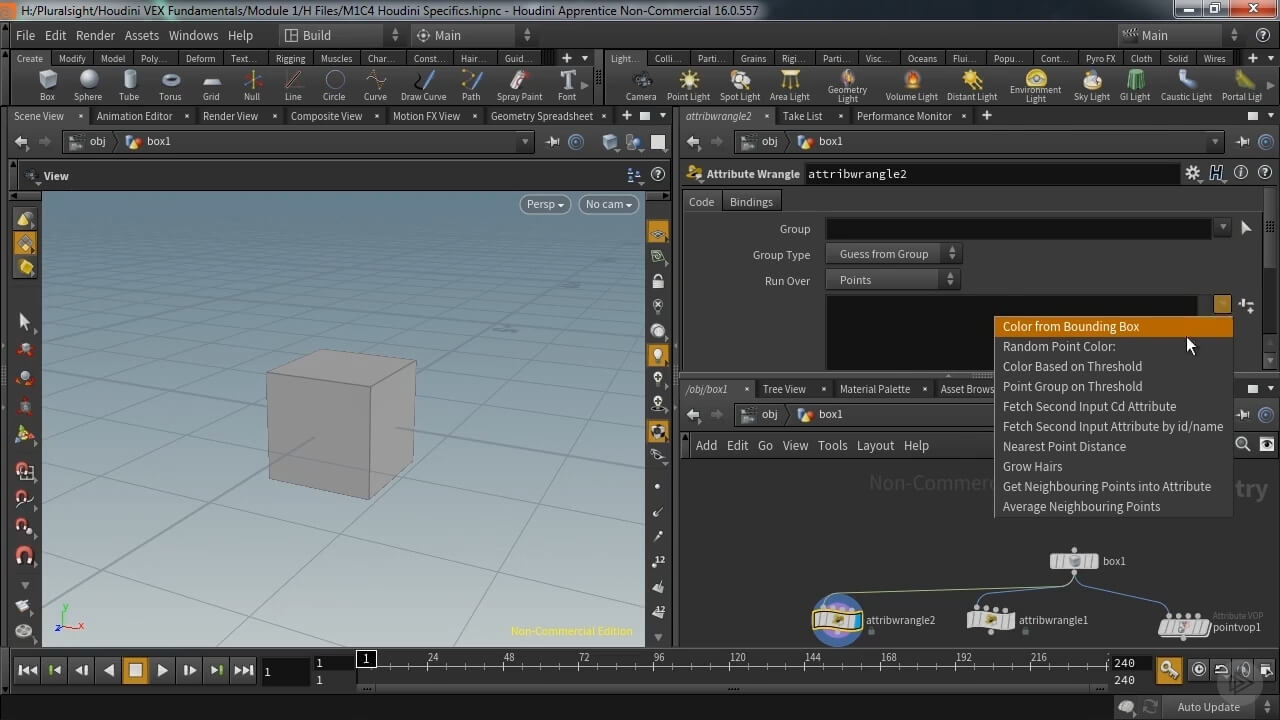
Wrangle 节点有 VEX 代码模板。


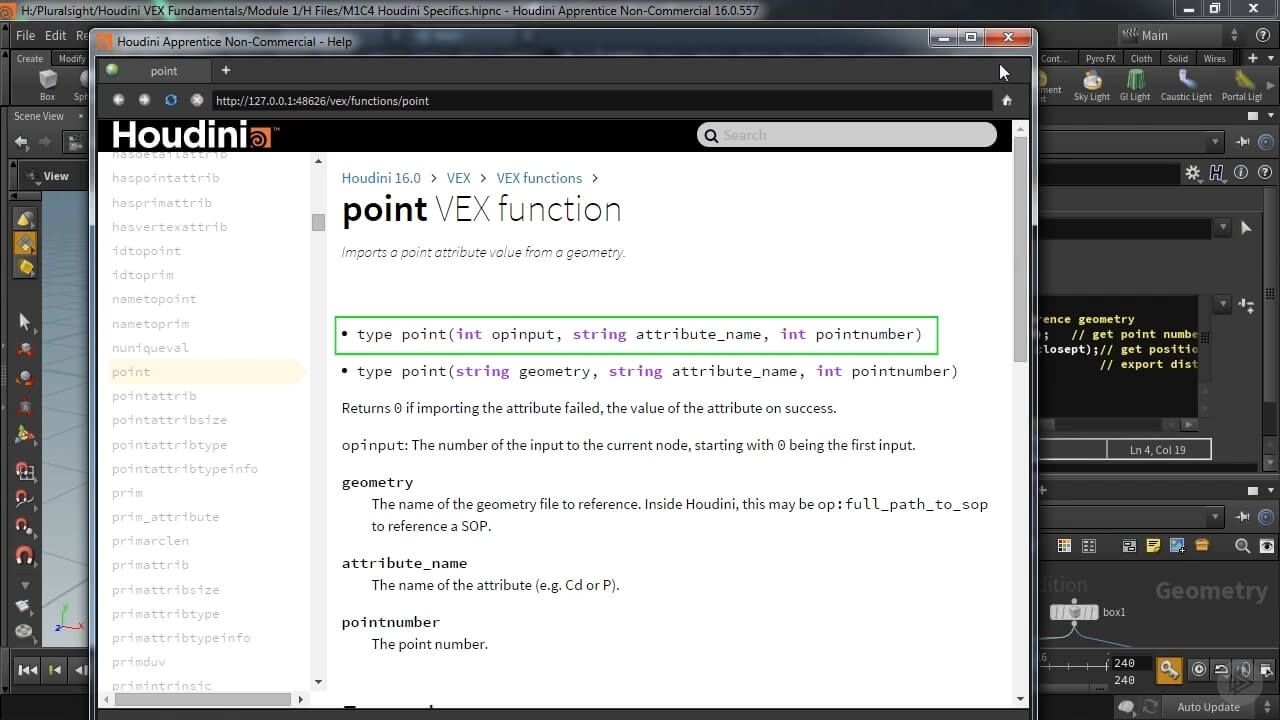
在 VEX 代码的函数下停留一小段时间可以按 F1 打开 Houdini 的帮助文档。
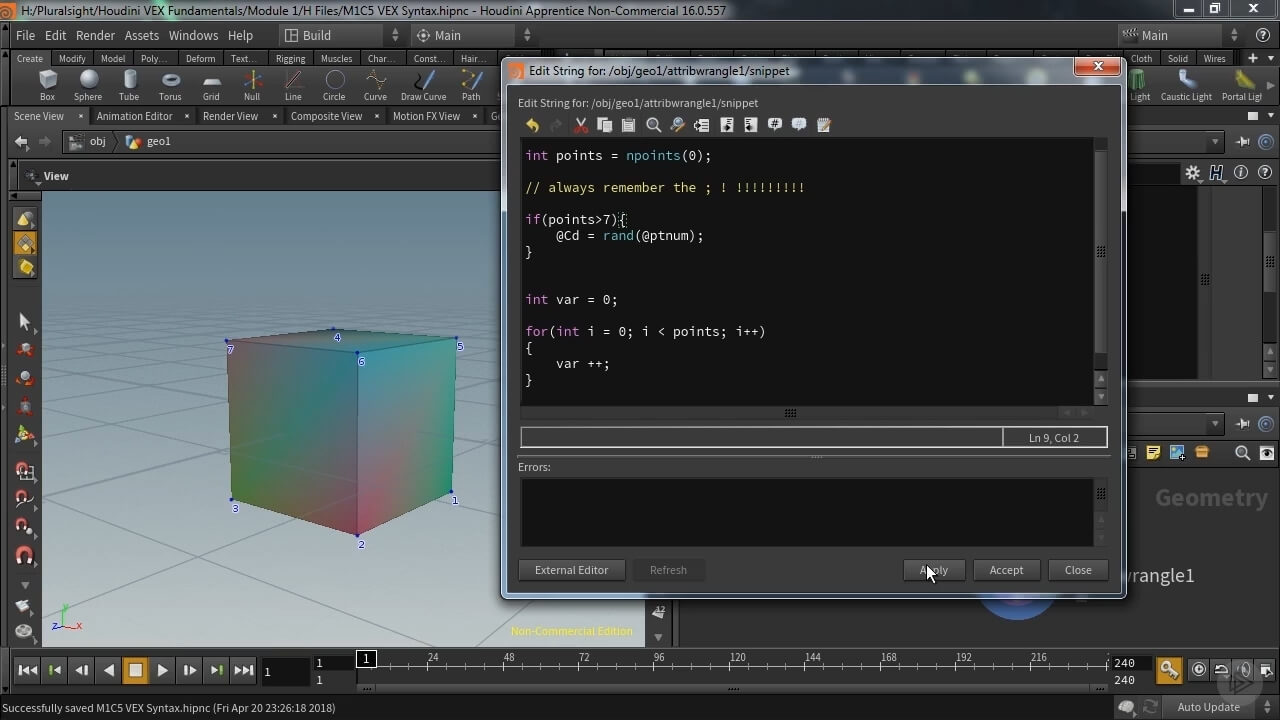
VEX 语法

int points = npoints(0);
if(points>7){
@cd = rand(@ptnum);
}
int var = 0;
for(int i=0;i<points;i++){
var ++;
}
VEX 采用 C 语言的大部分语法规则。

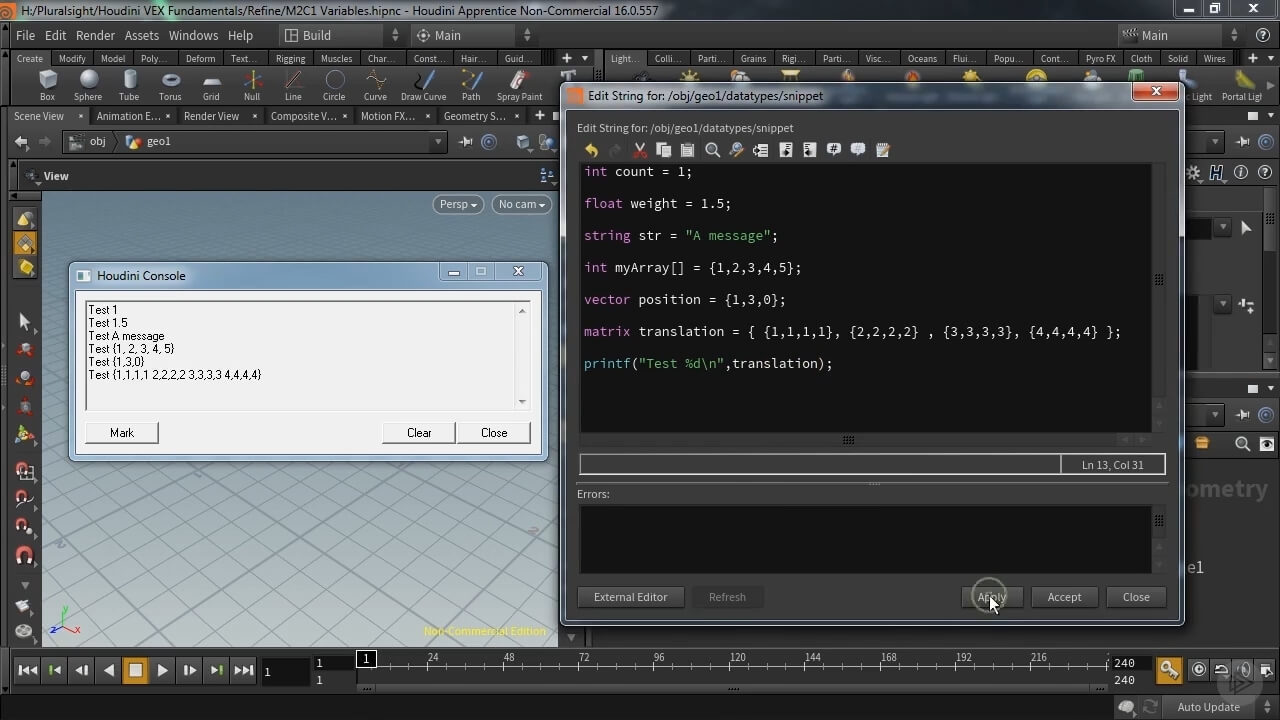
int count = 1;
float weight = 1.5;
string str = 'A message';
int myArray[] = {1,2,3,4,5};
vector position = {1,3,0};
matrix translation = { {1,1,1,1} , {2,2,2,2} , {3,3,3,3} , {4,4,4,4} };
printf("Test %d\n",translation);
int new;
// 类型转换
new = (int)weight;
VEX 的变量类型以及变量命名, 命名遵循 C 命名规则,首字符必须为字母,命名变量不包含特殊符号。
vector 变量可以通过 .r .g .b .a 或者 .x .y .z .w 的方式获取相应的四个值,对应到 matrix 也同理。

使用 VEX 可以让顶点的 Y轴 大于 零的全部归零。
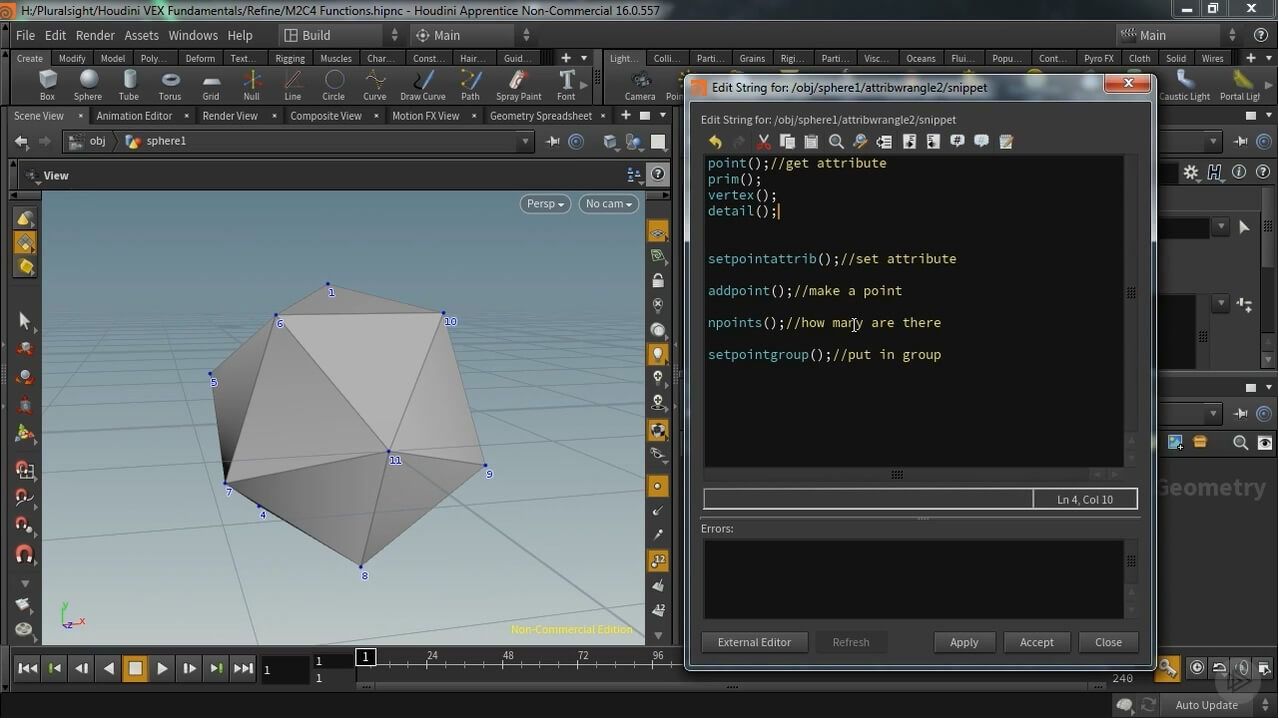
10 - functions
point(); // get attribute
prim();
vertex();
detial();
setpointattrib(); // set attribute
addpoint(); // make a point
npoints(); // how many are there
setpointgroup(); // put in group

常用的 VEX 函数
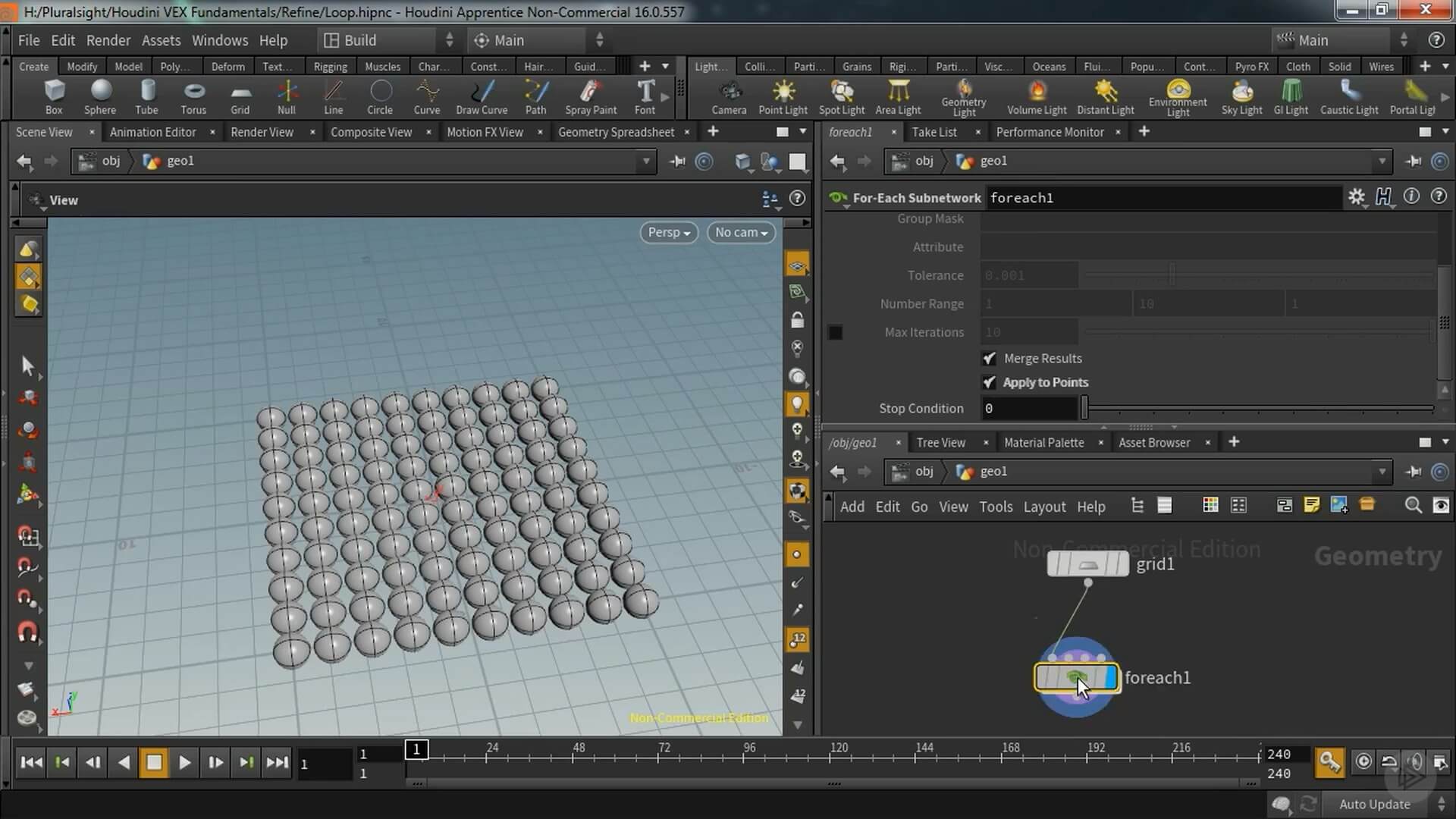
12 - foreach 节点

16.0 以下的节点使用
foreach subnetwork进行循环操作,到了 16.5+ 的版本就不存在这个节点了,不过实现的效果是一致的。
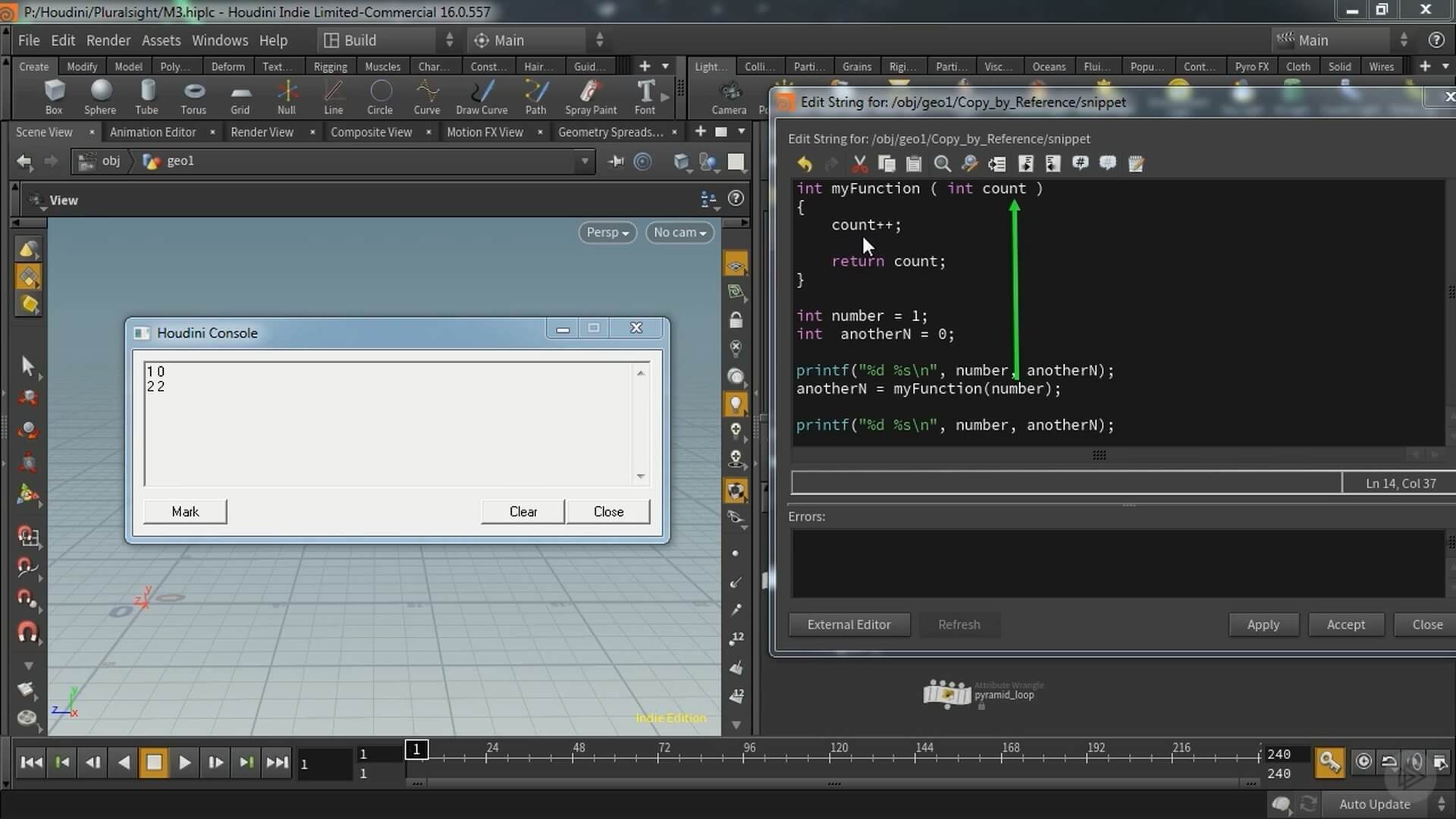
13 - 引用

VEX 的传参修改会改变原来的数值,这点和 Python 不一样。

VEX 的函数参数间隔使用
;
17 - NearPoints

@Cd = 0;
@Cd = set(0);
@Cd = {0};
@Cd = {0,0,0};
设置 Vector 变量有不同的方式可以做到。
案例分析
Y轴归零 - 11
使用 VEX 语言的三种操作让 Y轴大于零的 部分归零。
if(@P.y > 0)@P.y=0;
vector pos_all[];
vector pos;
// 获取顶点的位置
for (int i = 0; i < npoints(0); i++)
{
pos = point(0,"P",i);
append(pos_all,pos);
}
// 设置顶点的位置
foreach(int index;vector posi;pos_all){
if(posi.y>0){
posi.y = 0;
setpointattrib(0, "P", index, posi, "set");
}
}
int pt_num[] = primpoints(0, @primnum);
vector pos;
foreach(int pt;pt_num){
pos = point(0,"P",pt);
if(pos.y>0){
pos.y = 0;
setpointattrib(0, "P", pt, pos, "set");
}
}
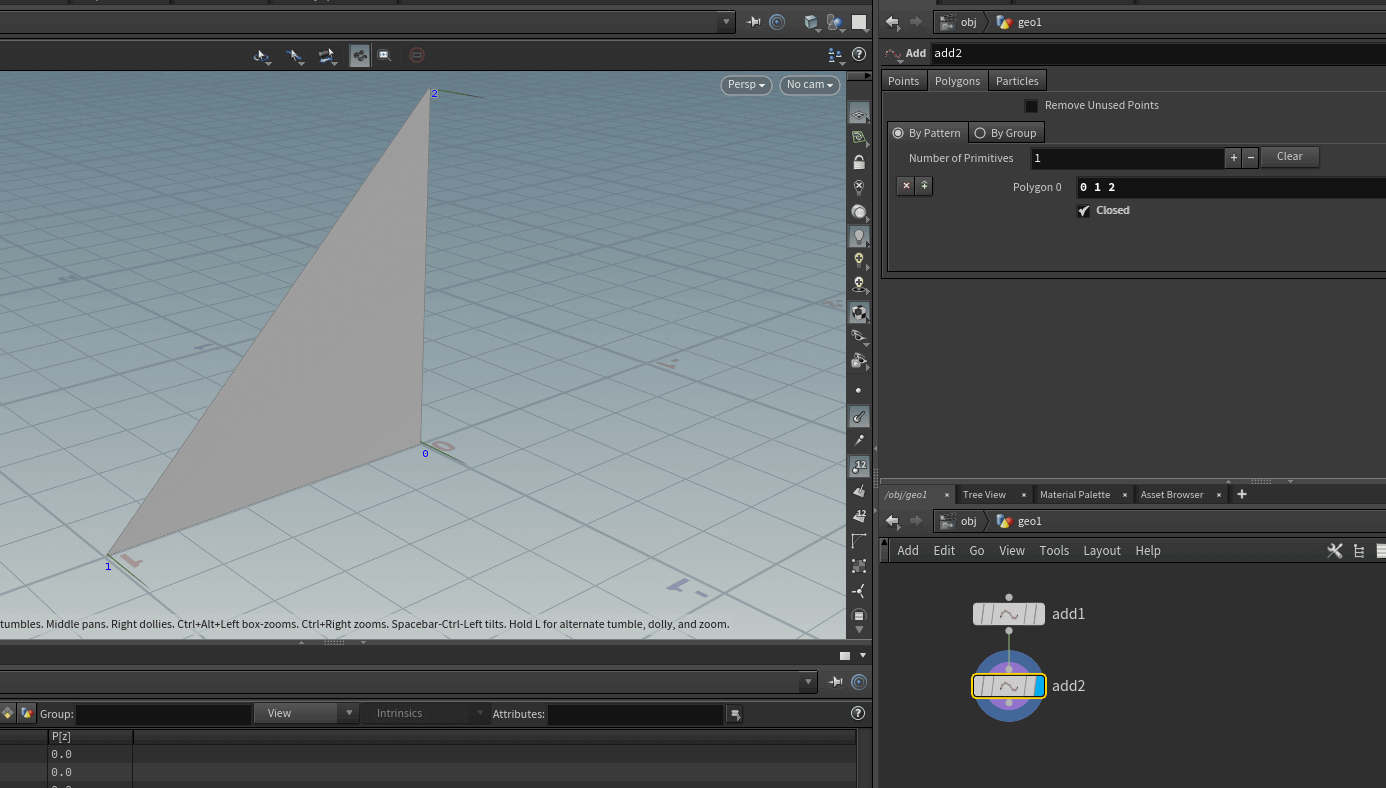
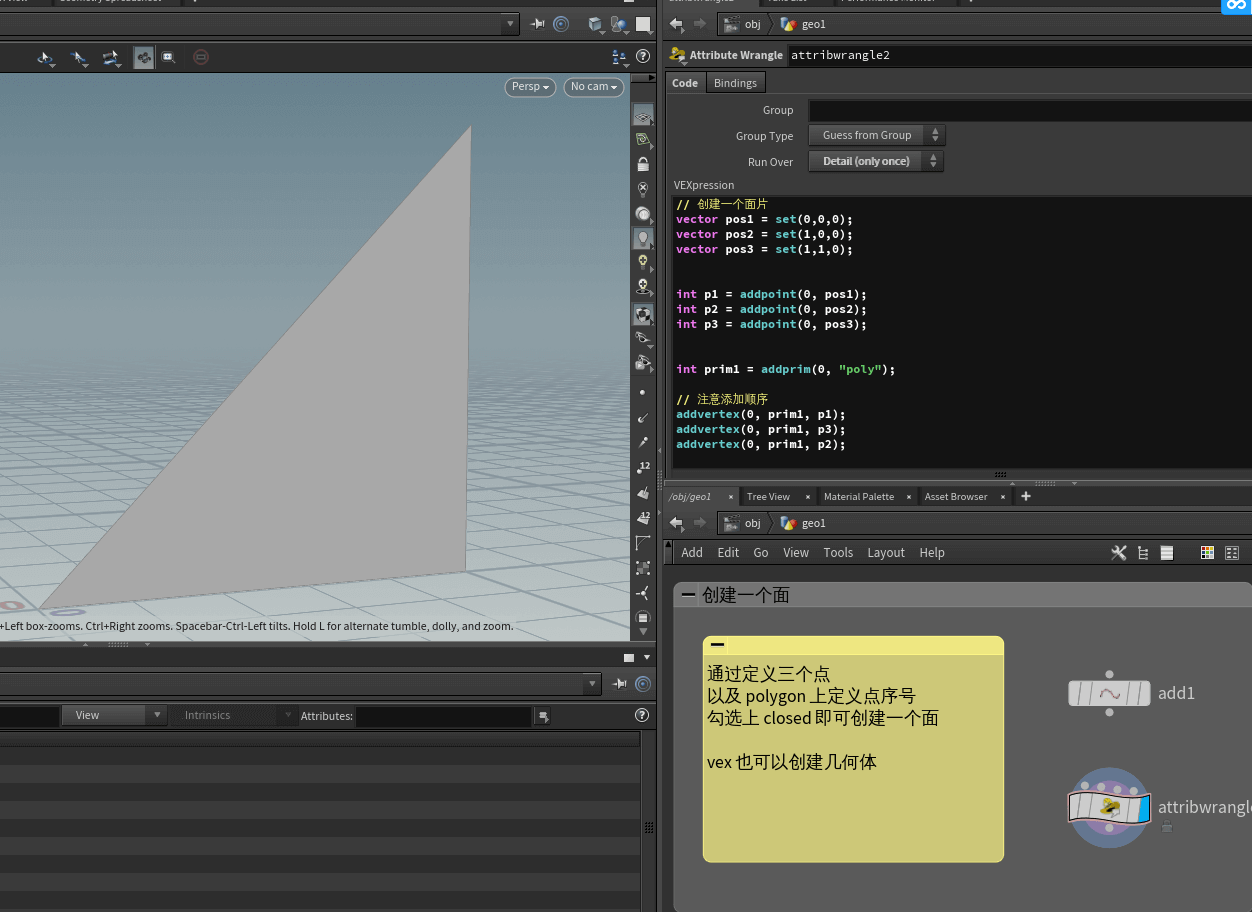
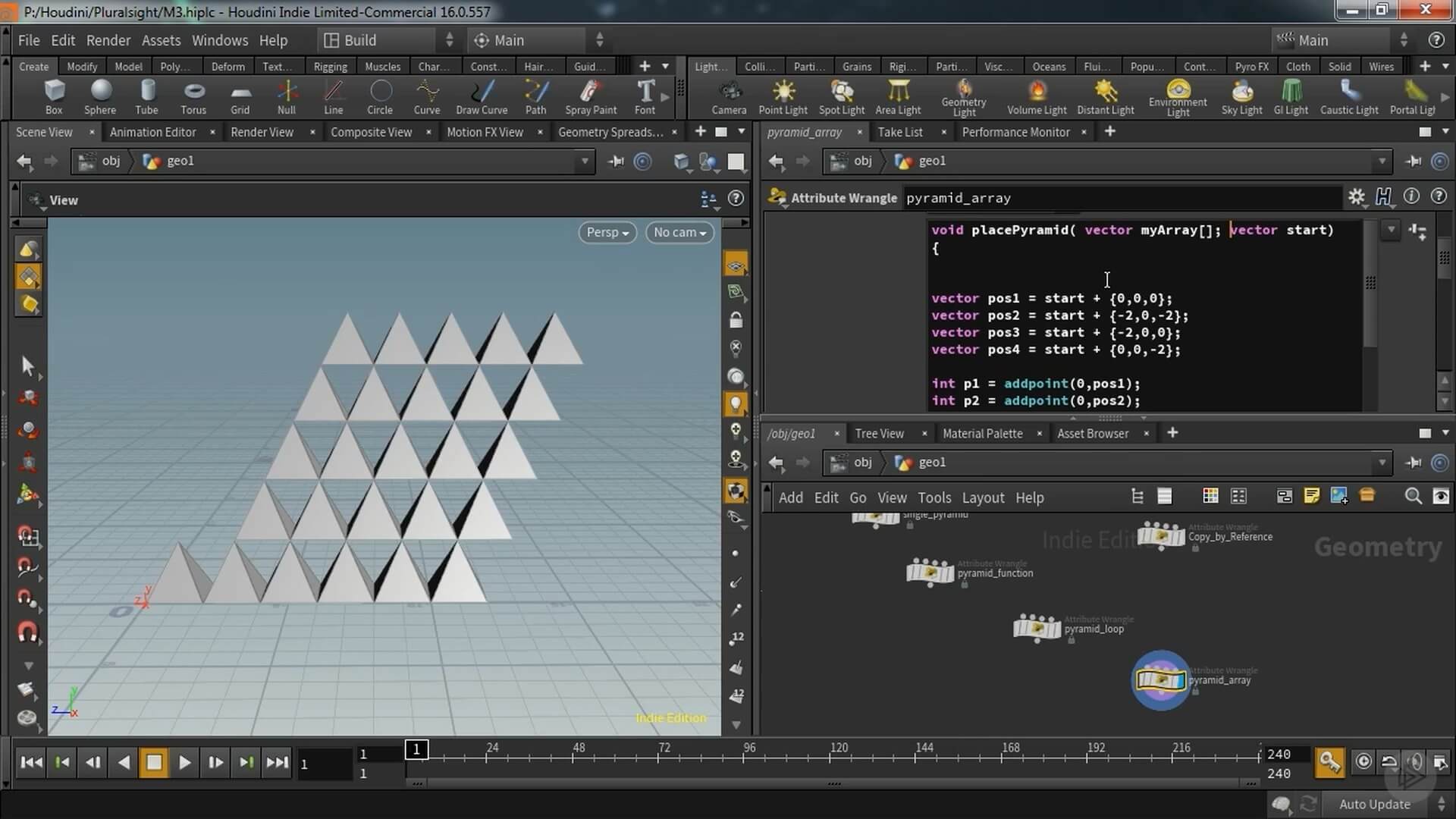
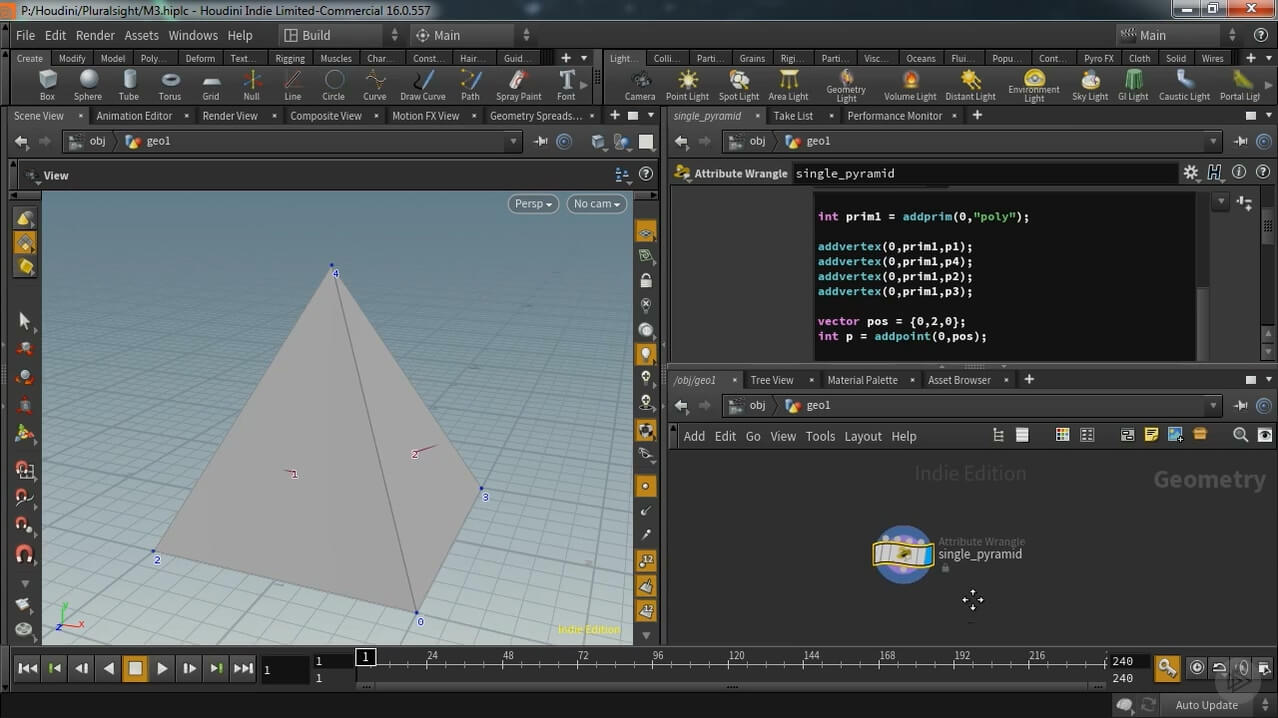
VEX 构建模型 - 13 & 15

addpointaddprimaddvertex结合这几个命令可以在 Houdini 构建几何体。
addvertex的顺序影响 prim 的法线方向。
通过 for 循环批量创建几何体。
寻找临近的点生成线 - 16

nearpoints找到每个点临近的顶点序号。
addprim给临近的点添加线段。
根据外部模型距离生成颜色值 - 19
利用 pcloud 点云计算模型的距离
int origin = chi("source");
float distance = ch("dist");
int amount = chi("amount");
int target;
vector pos = point(1,"P",origin);
int pcloud = pcopen(0,"P",pos,distance,amount);
if(pcnumfound(pcloud)>0){
while(pciterate(pcloud)){
pcimport(pcloud, "point.number", target);
setpointattrib(0, "Cd", target, {1,0,0}, "set");
}
}
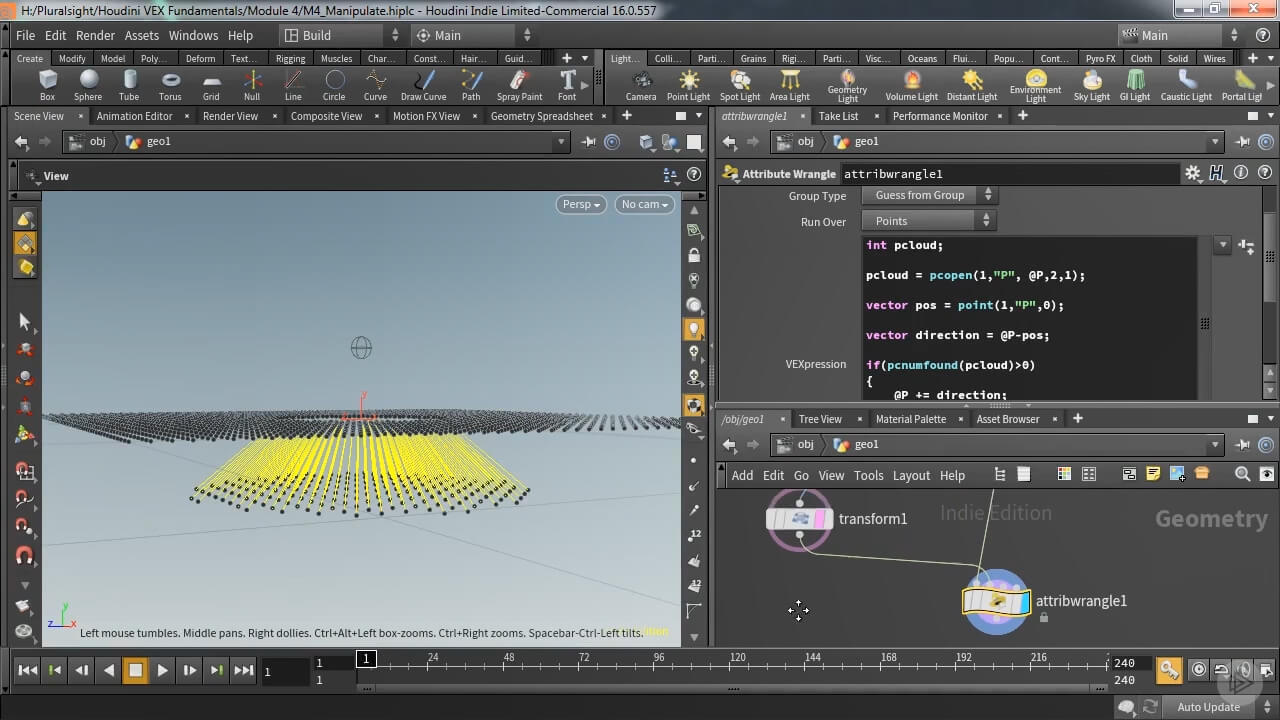
point cloud 模型偏移 - 20
教程使用 wrangle 遍历 points ,然后每个 @P 获取到 外部顶点的 pcloud
如果查询得到则计算出距离和方向,然后将方向叠加到顶点的位置上。
上面的操作会导致顶点位置偏移了很多。

方向进行 normalize 归一化。
通过distance提取出距离
将距离作为衰变映射,乘到归一化的方向上。