https://www.learnsquared.com/courses/houdini-foundations
总结
观看笔记
1 - Core Concepts
第一节的系列视频介绍 Houdini 的界面和基础操作。
2 - Multi-Scatter Tool

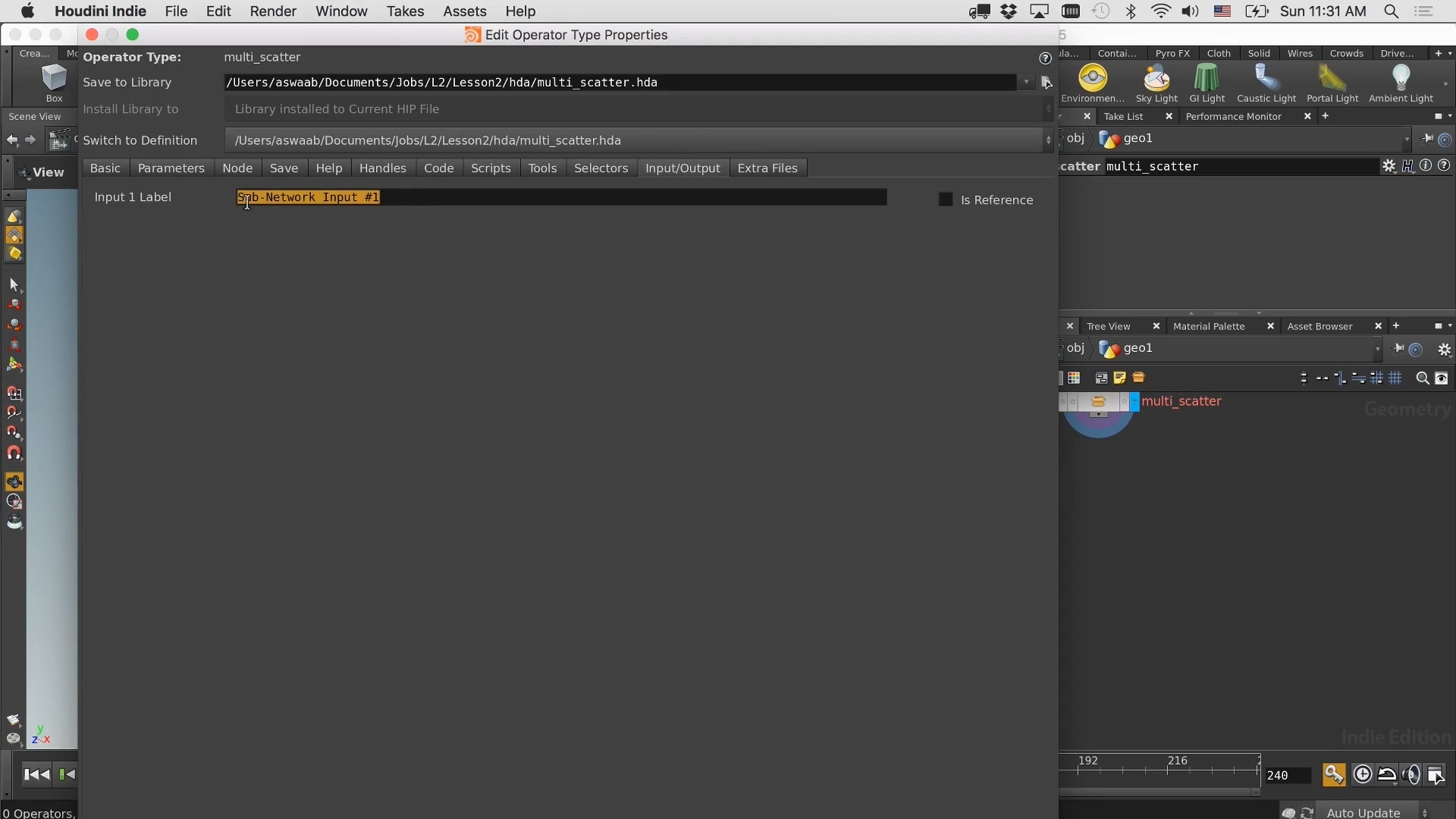
HDA 可以配置输入端的说明

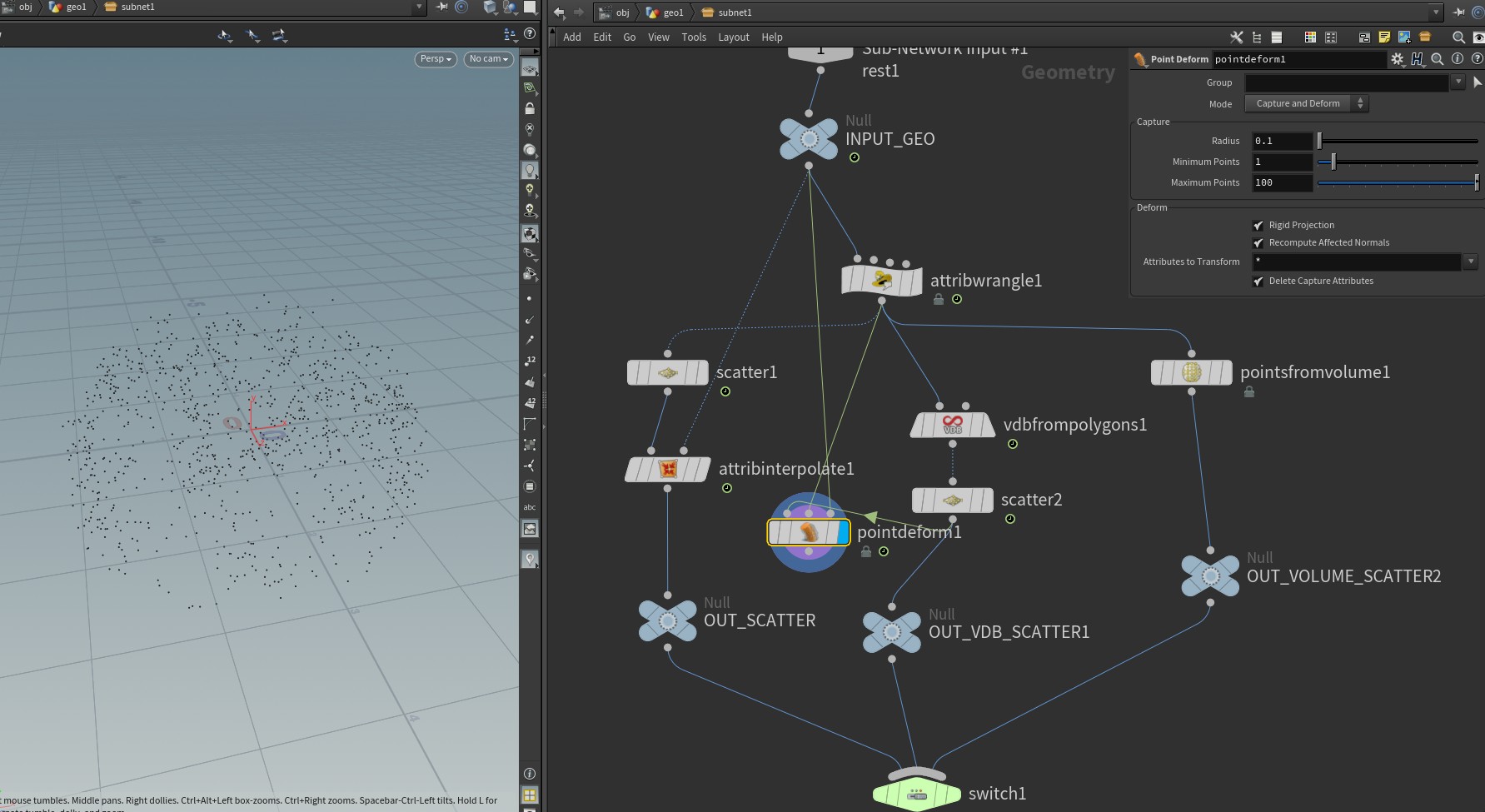
attribute interpolate 可以将 prim 类型的数据差值传递到点上。
这里也是节点说明的推荐运用方式, 确保在原始模型上撒点,同时获取的撒点之后的动态效果。

这里通过获取模型的变化来驱动点云变化。

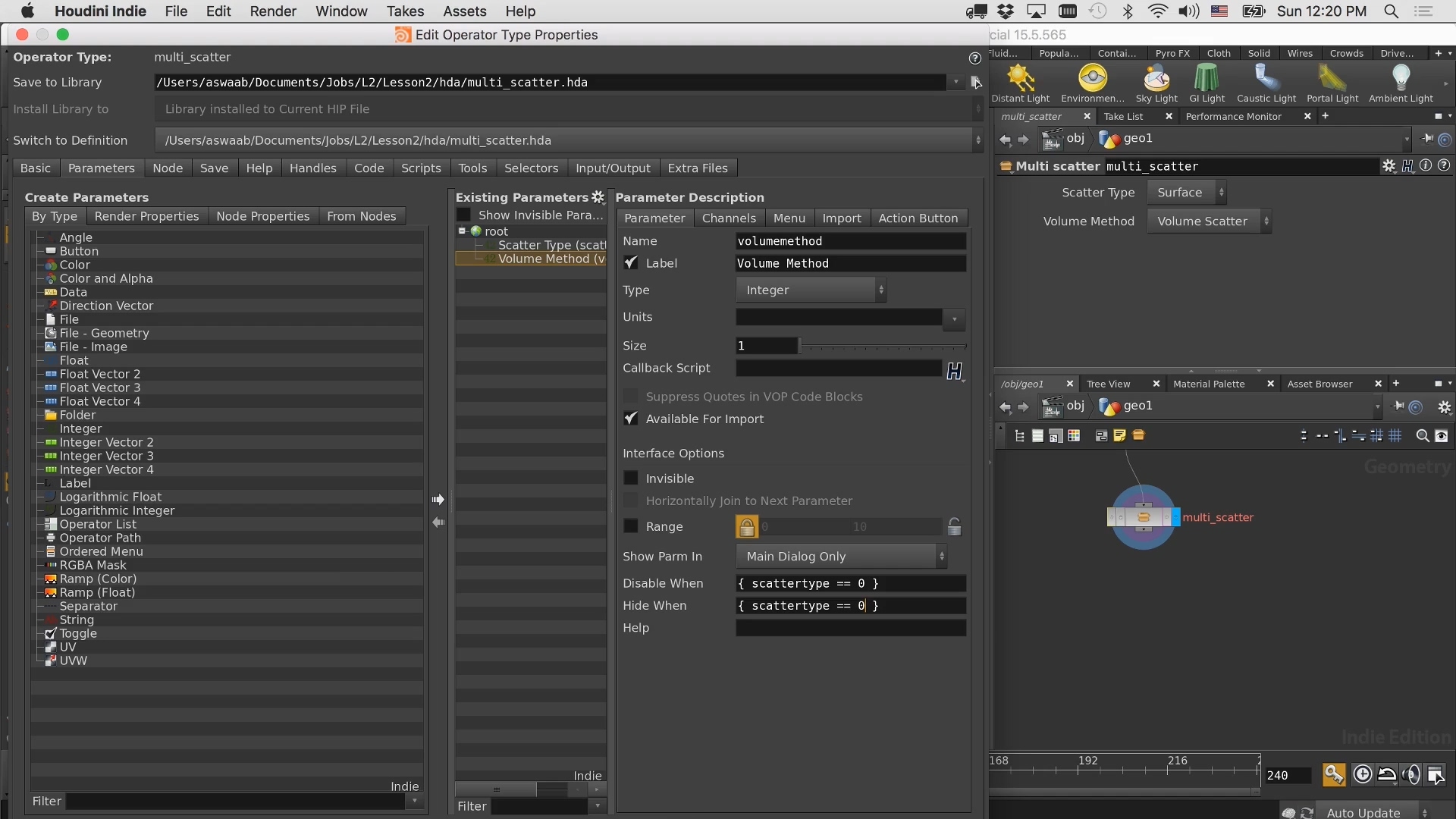
可以根据其他的属性设置来配置这个组件显示与否。
alt + 鼠标中键 可以添加到 UI 上,不一定需要拖拽。
案例分析
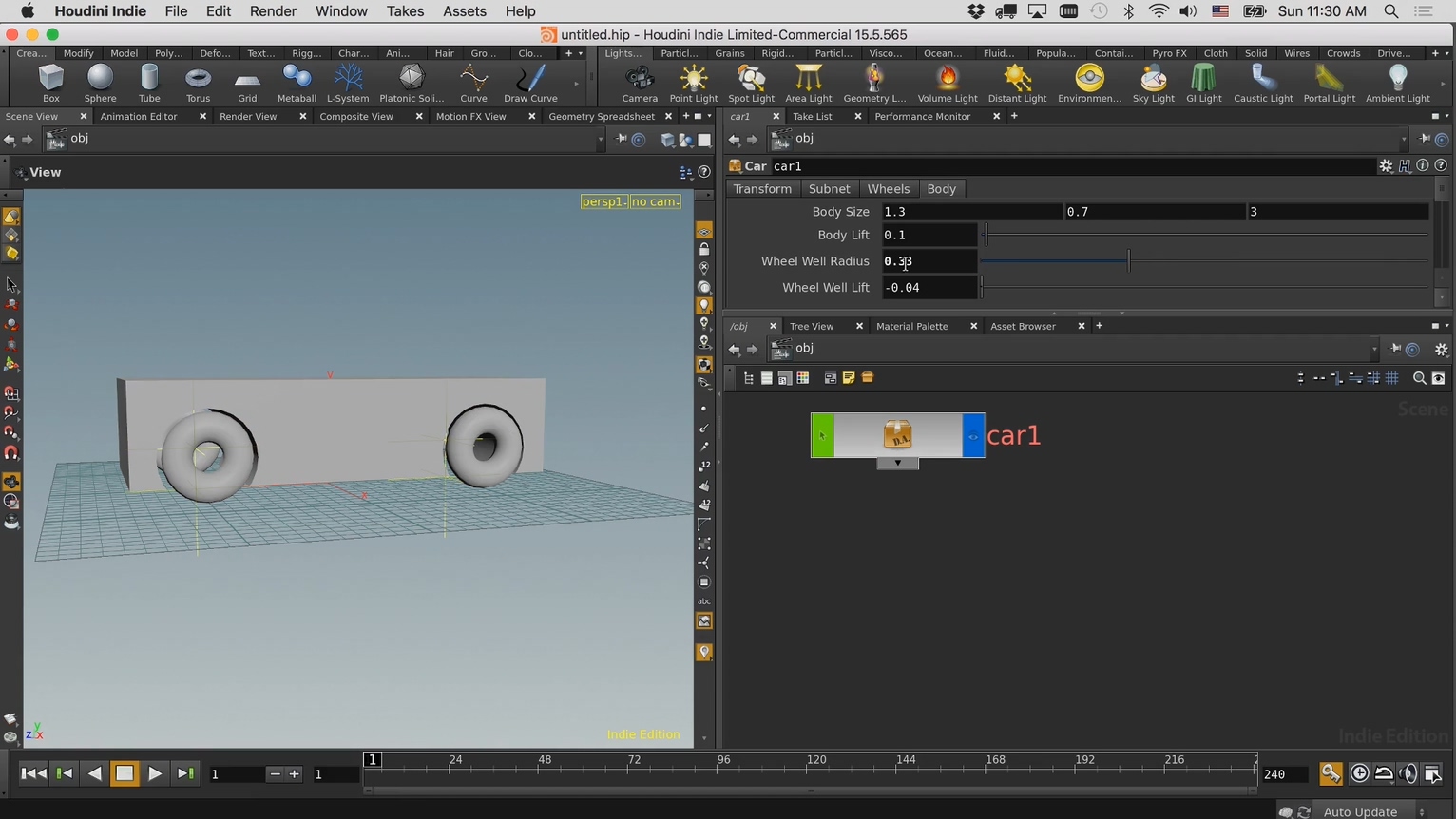
程序化小车