https://www.sidefx.com/learn/collections/introduction-to-houdini-1/
总结
这个教程算是挺长的,对于入门来说难度曲线不算太大,讲得也很通俗易懂。
主要围绕 SOP 进行讲解,实现的案例挺有意思的,适合初学者上手。
观看笔记
基础操作

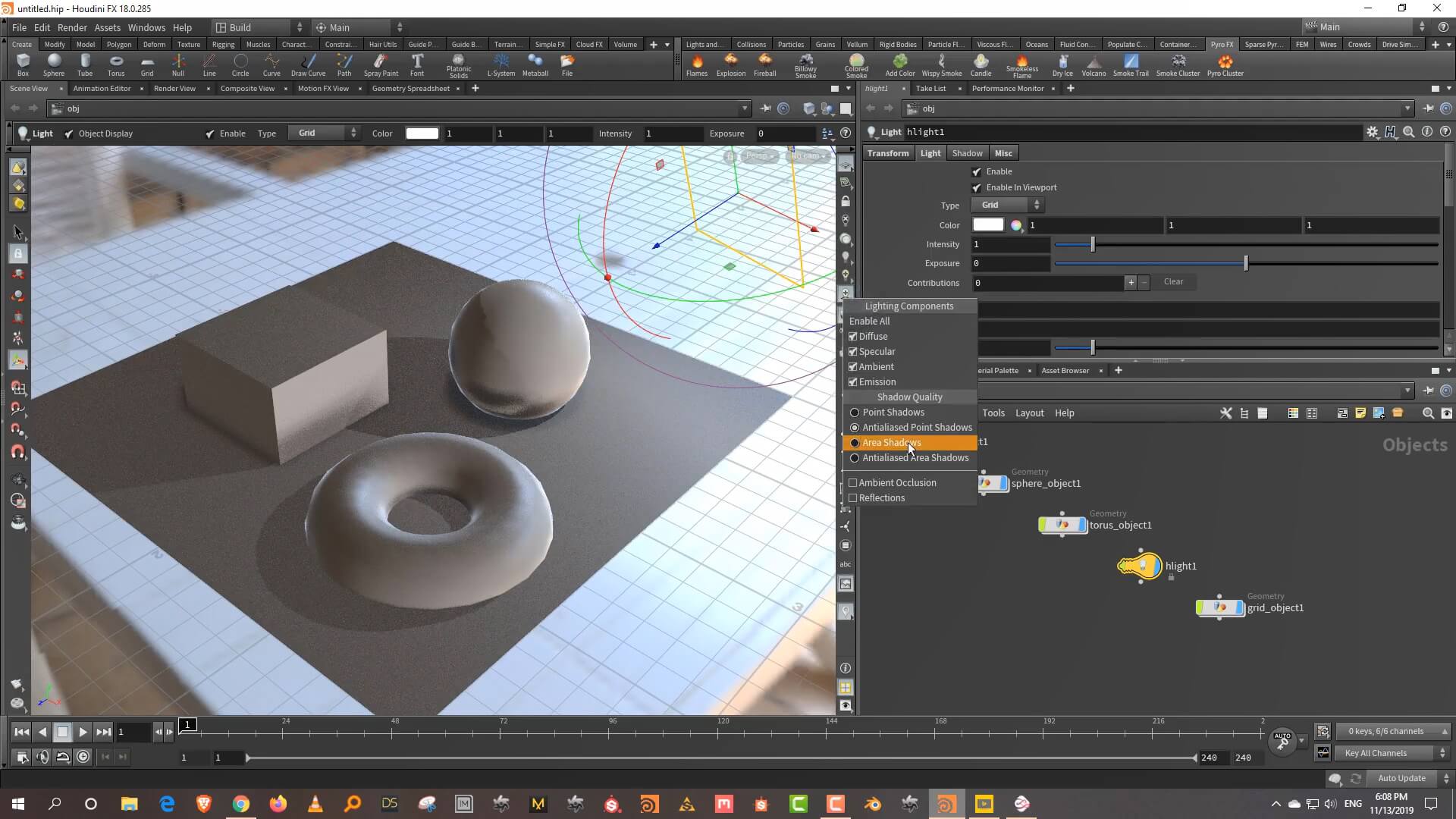
右键可以调整关照效果阴影效果。

节点窗口 按 F 或者 G 聚焦选中节点, H 聚焦所有节点

L 键可以整理所有的节点,shift+L 整理选中的节点。

工具架生成的物体可以按住 Ctrl 可以按米字型吸附。

https://www.sidefx.com/docs/houdini/basics/select#secure
secure selection 关闭状态可以在 控制轴出现的情况选择 Component ,通过 shift + ~ 可以开启和关闭。

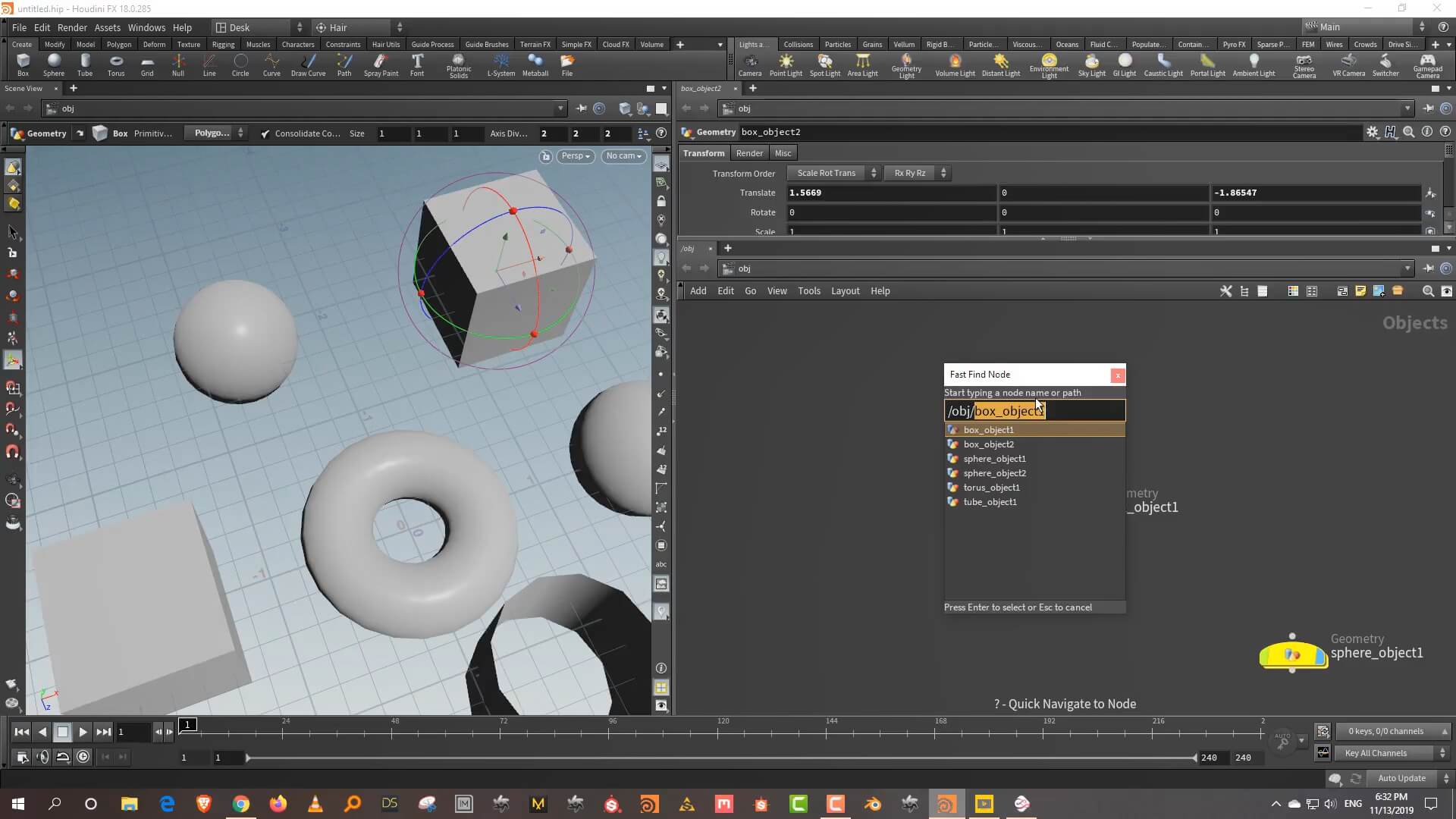
shift + / 可以在节点窗口打开快速查找节点面板
程序化思维

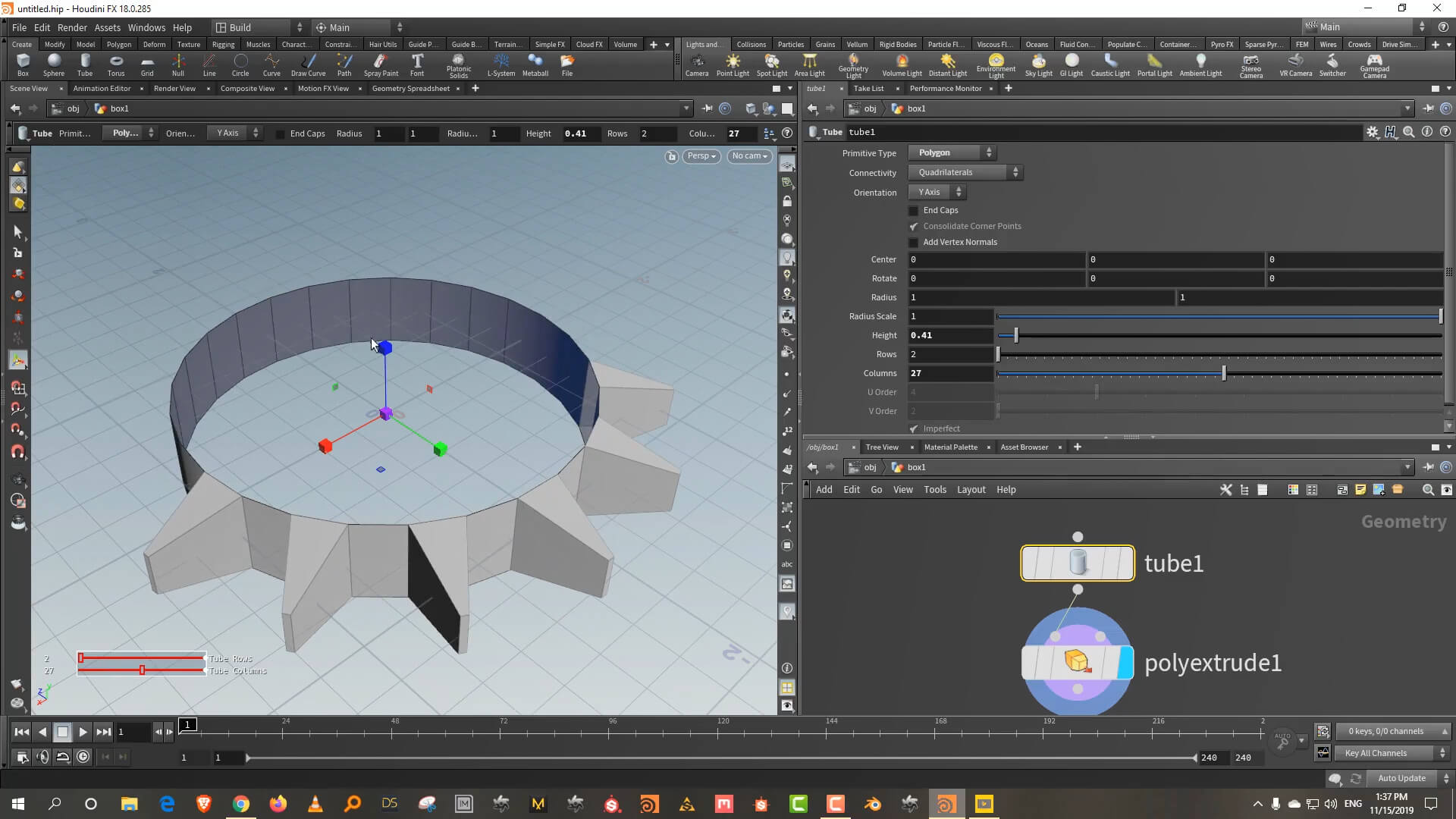
普遍的三维软件节点与节点之间的记录是按照固定序号进行关联的。
如果增加分段之后,无法继承之前的选面 模式 继续挤出。

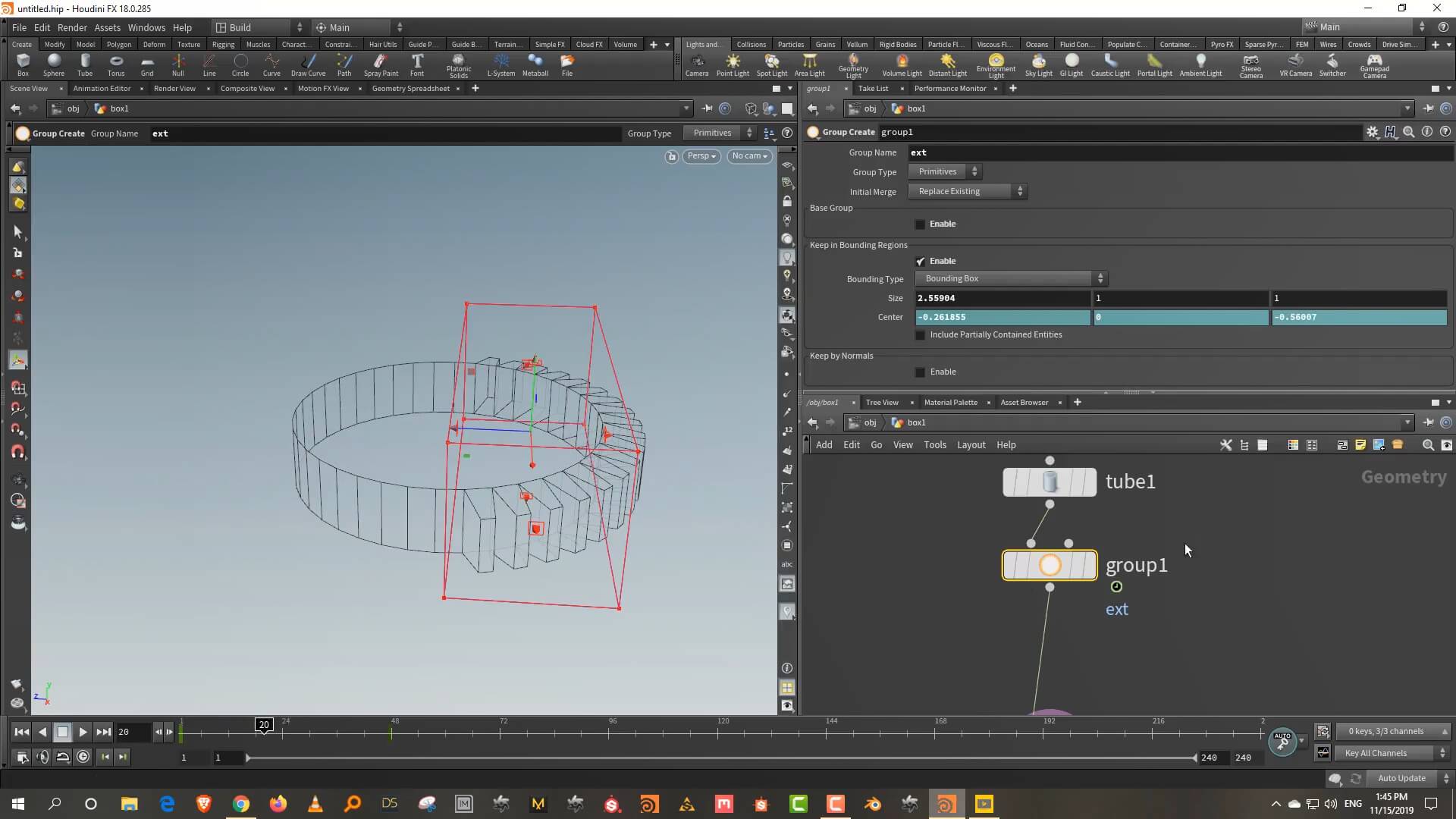
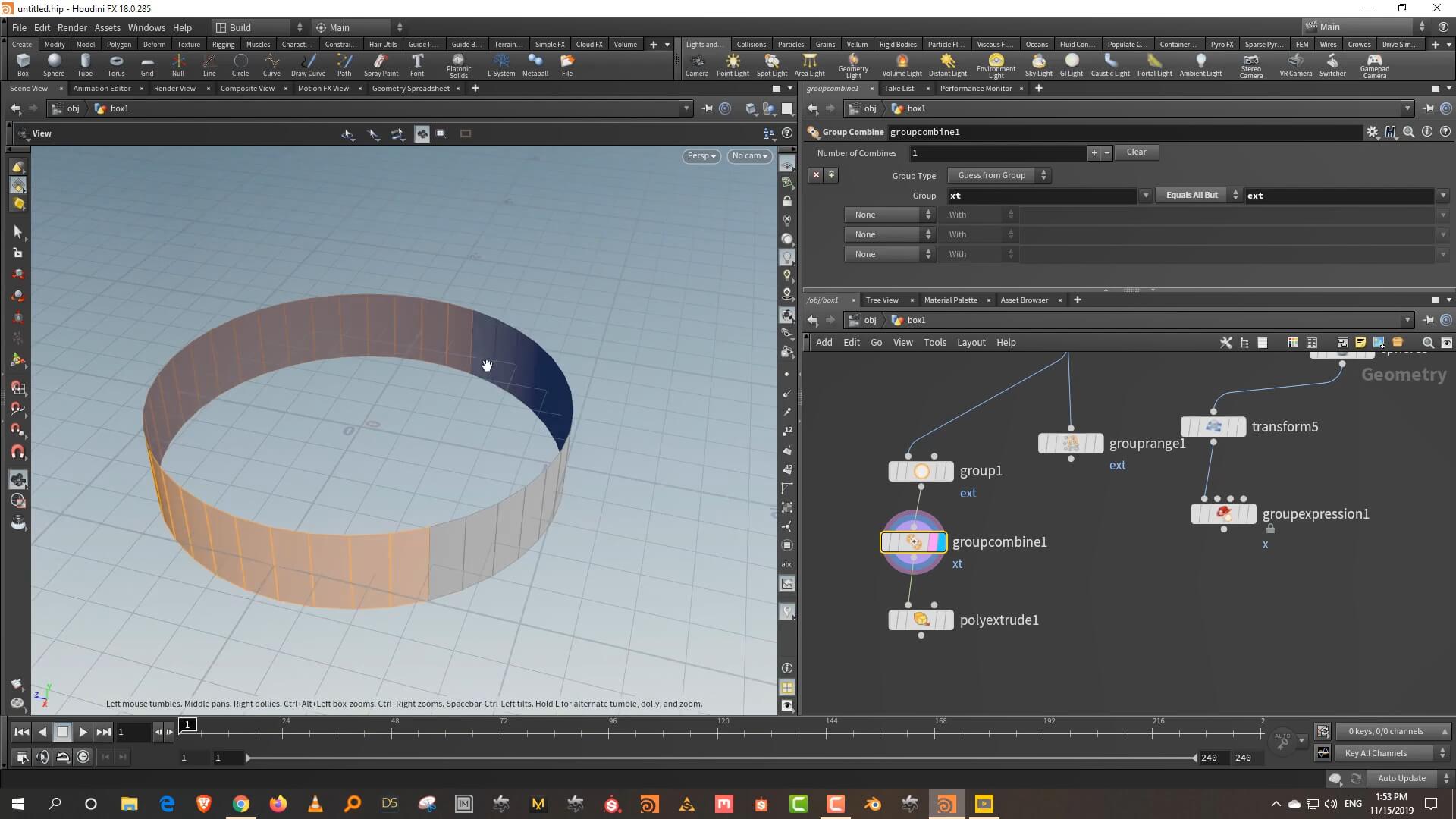
Houdini 通过分组可以更加灵活地进行局部处理。

group range节点可以根据一定 pattern 进行灵活打组。

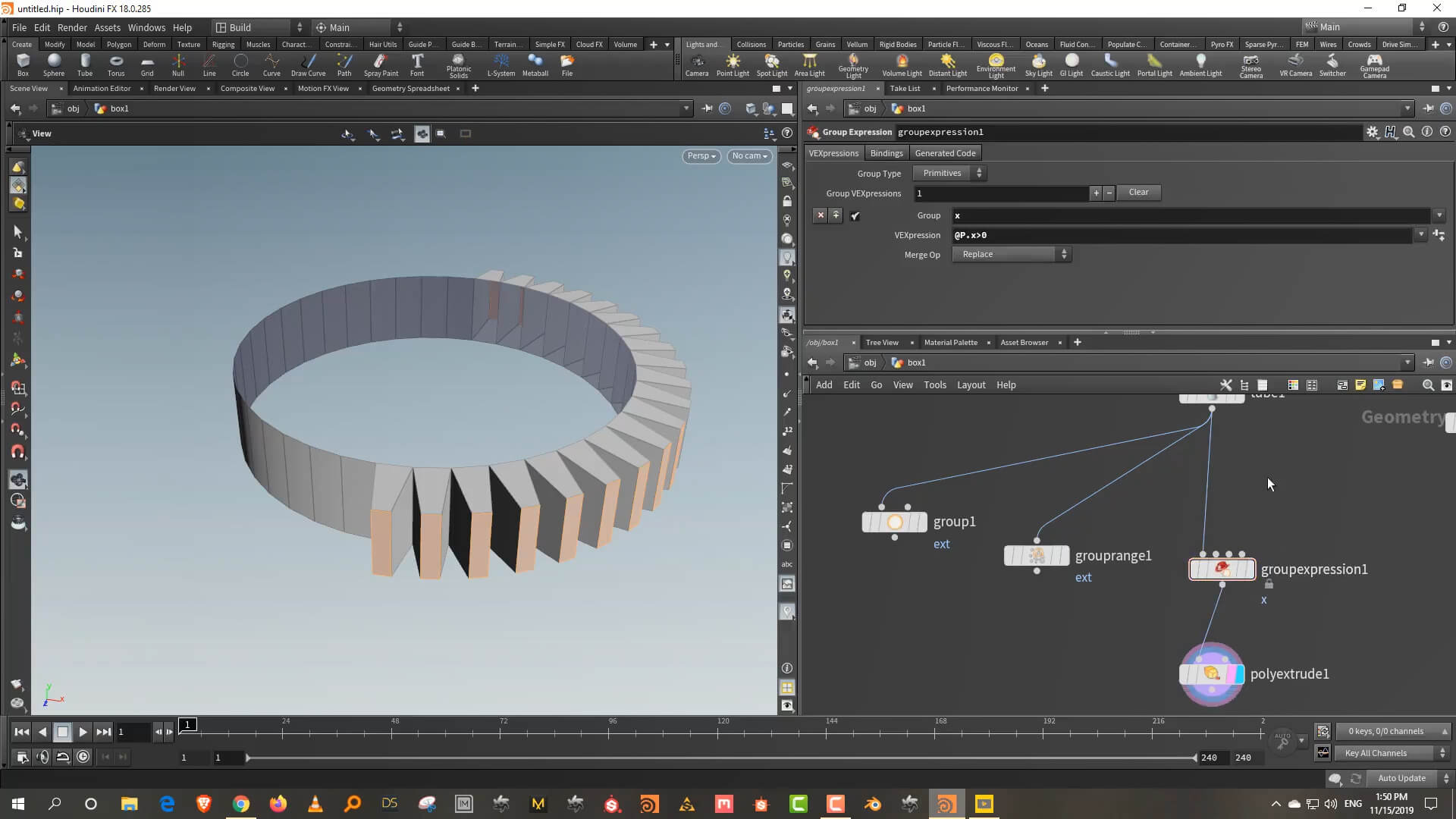
group expression可以根据 VEX 表达式判断来打组。

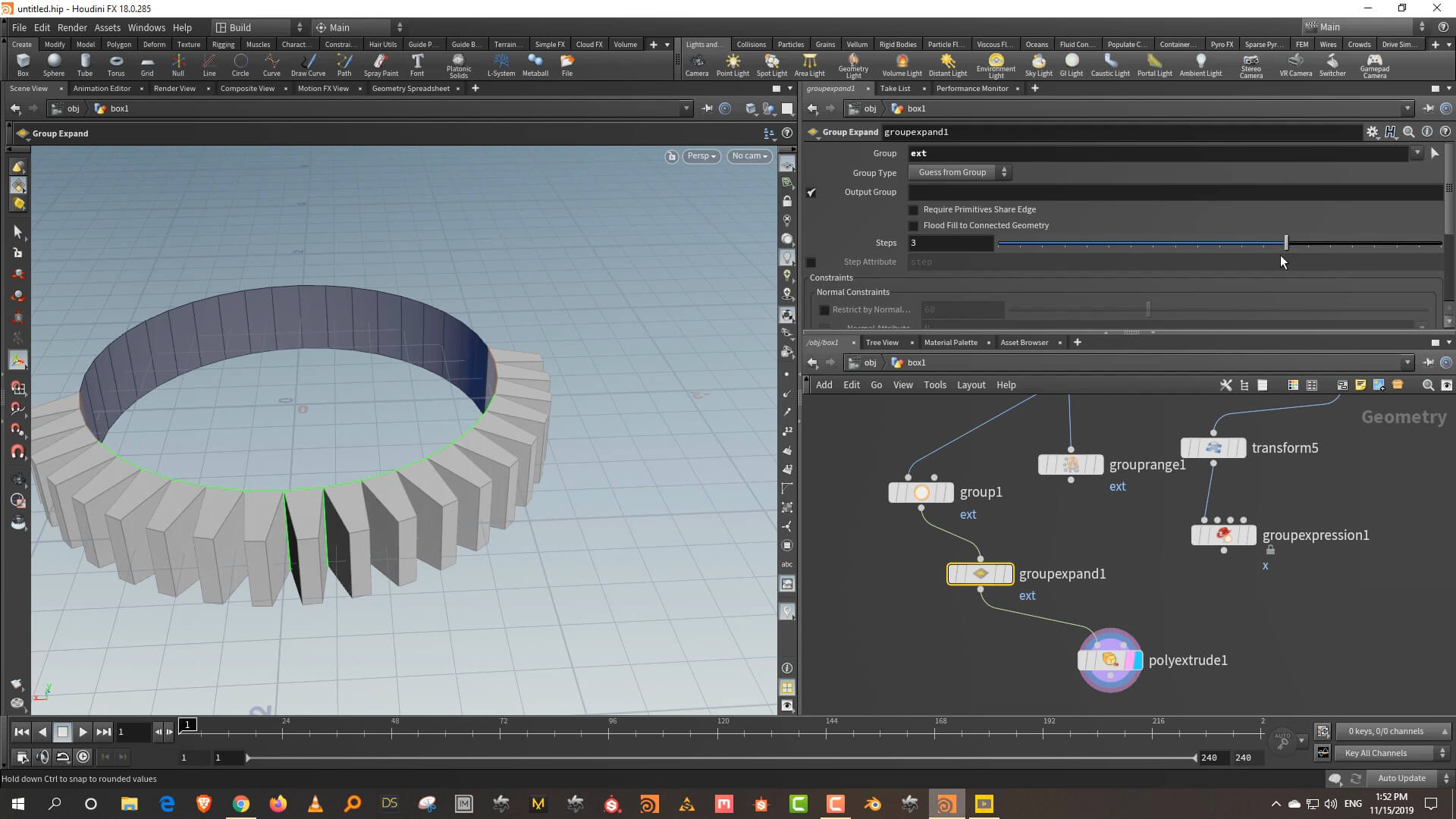
expand group可以对现有的分组进行选择扩展。

group combine 可以将将组外作为与一个新组进行处理。

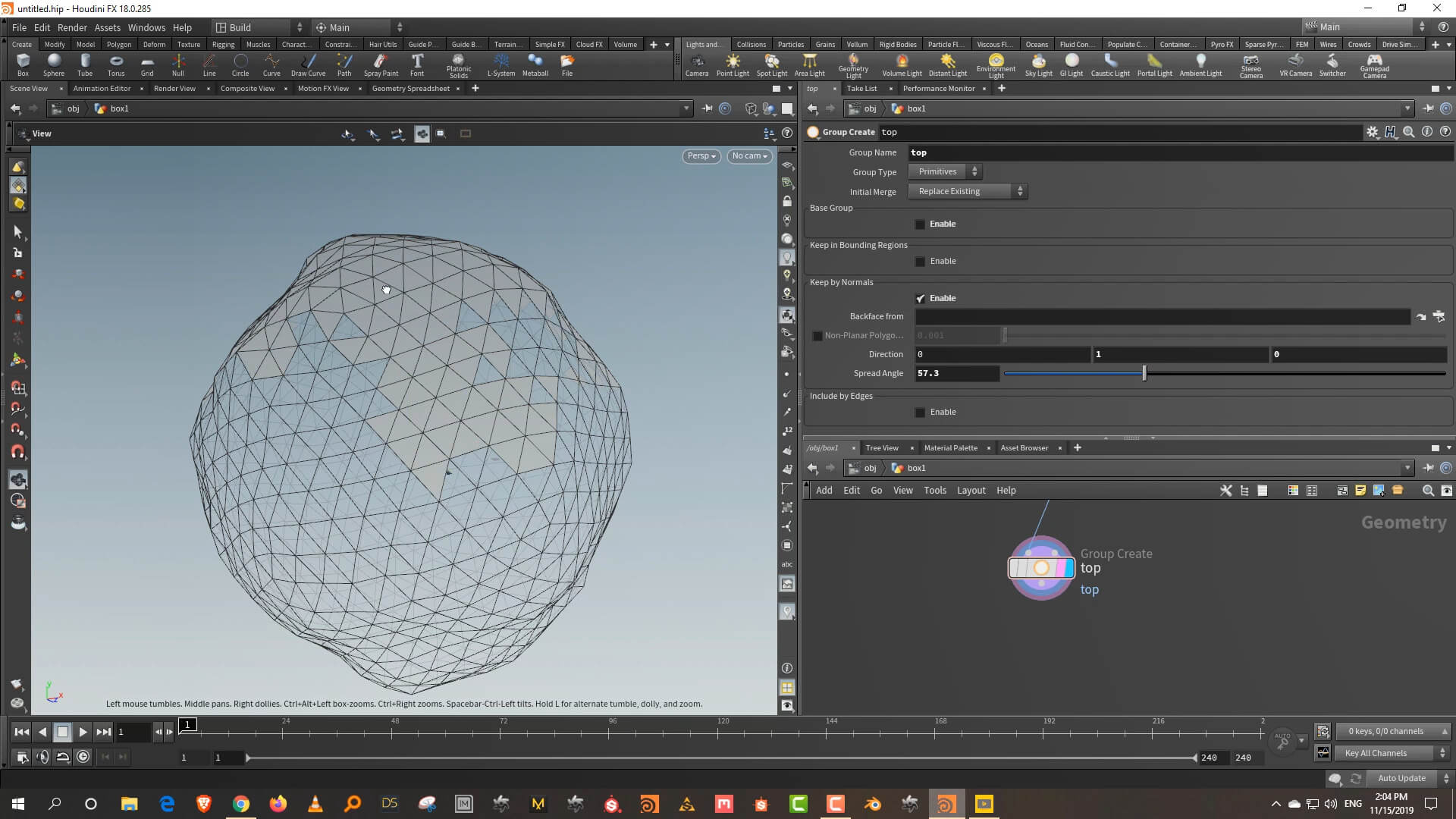
group 可以根据法线的朝向进行选取
属性 & 复制

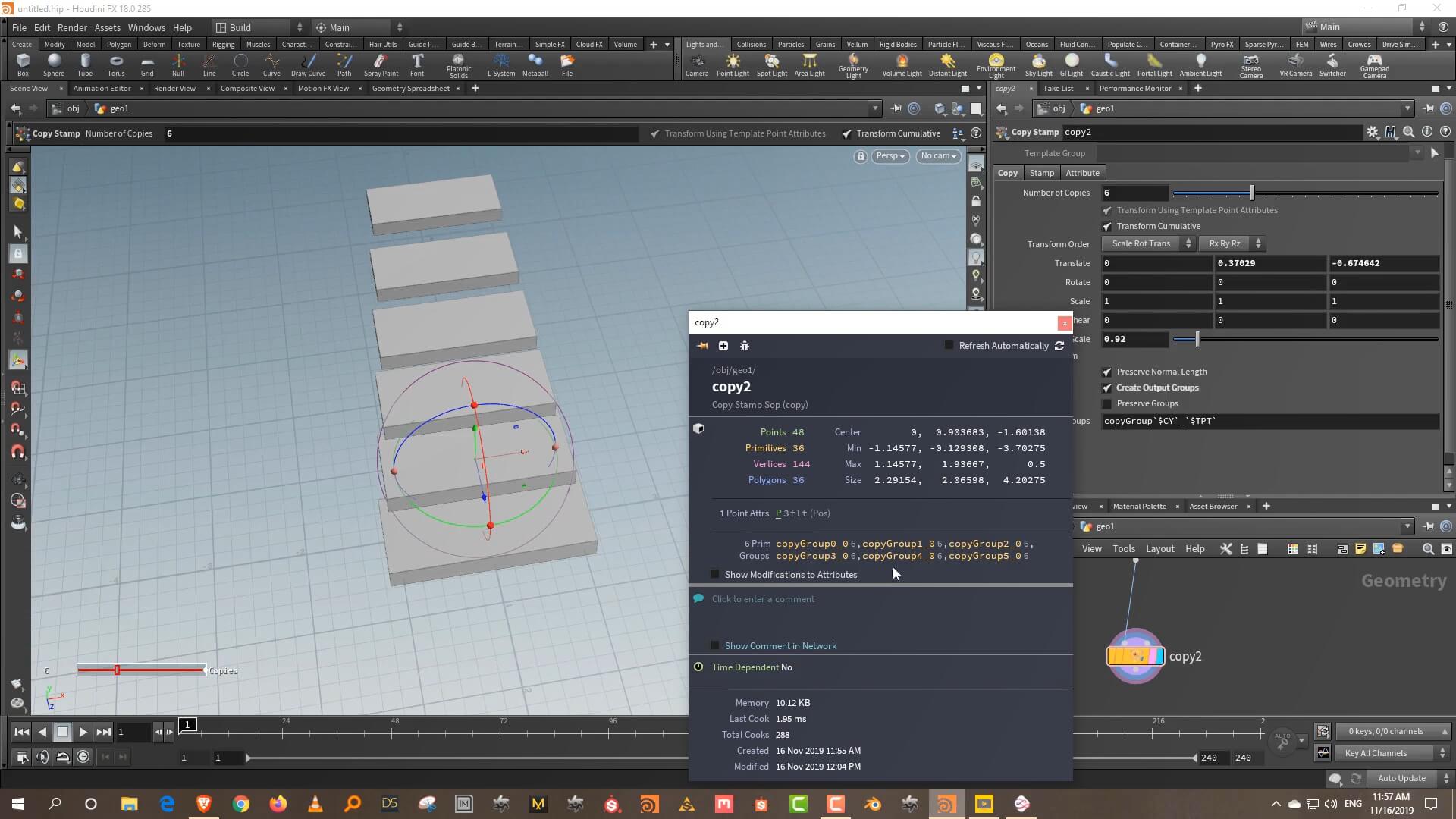
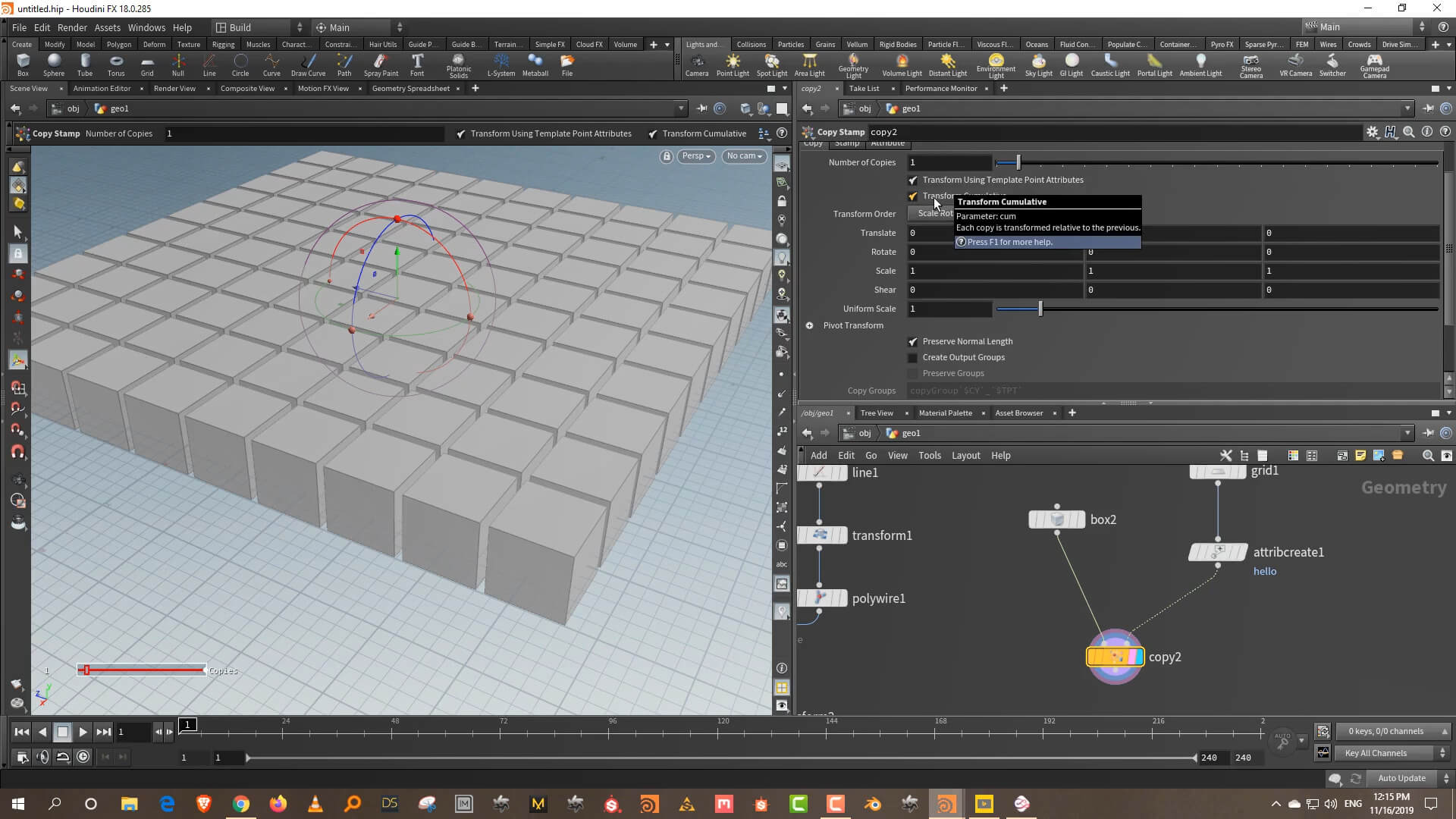
Copy 节点可以勾选创建组给复制对象打组。
Copy可以通过 $CY $TPT 配置

https://www.sidefx.com/docs/houdini/nodes/sop/copy#locals-body
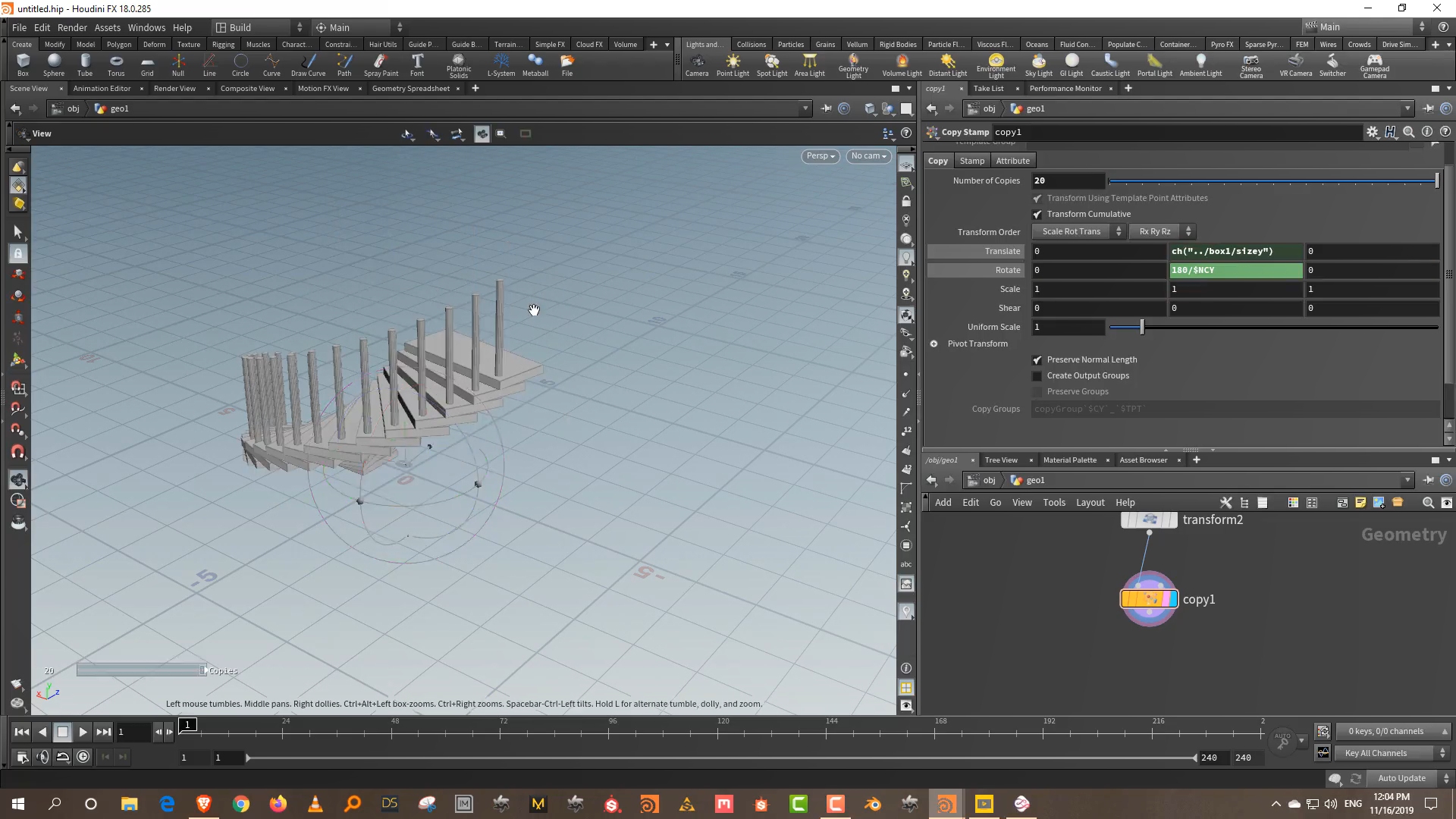
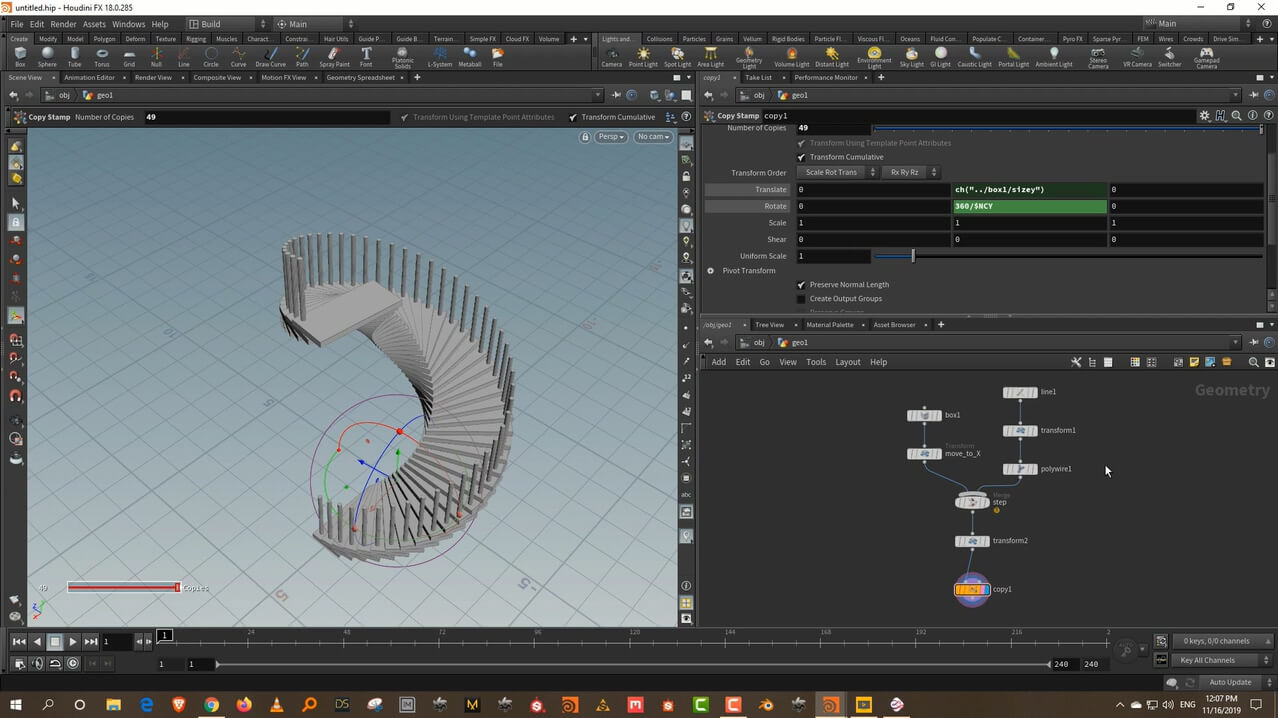
copy 节点有内置的变量可以通过 $NCY 变量获取复制的个数

copy 节点可以去掉 transform 叠加,这样复制每个 copy 不会一直在之前的基础上叠加旋转和位移。

add 节点可以删除模型的面只保留顶点。

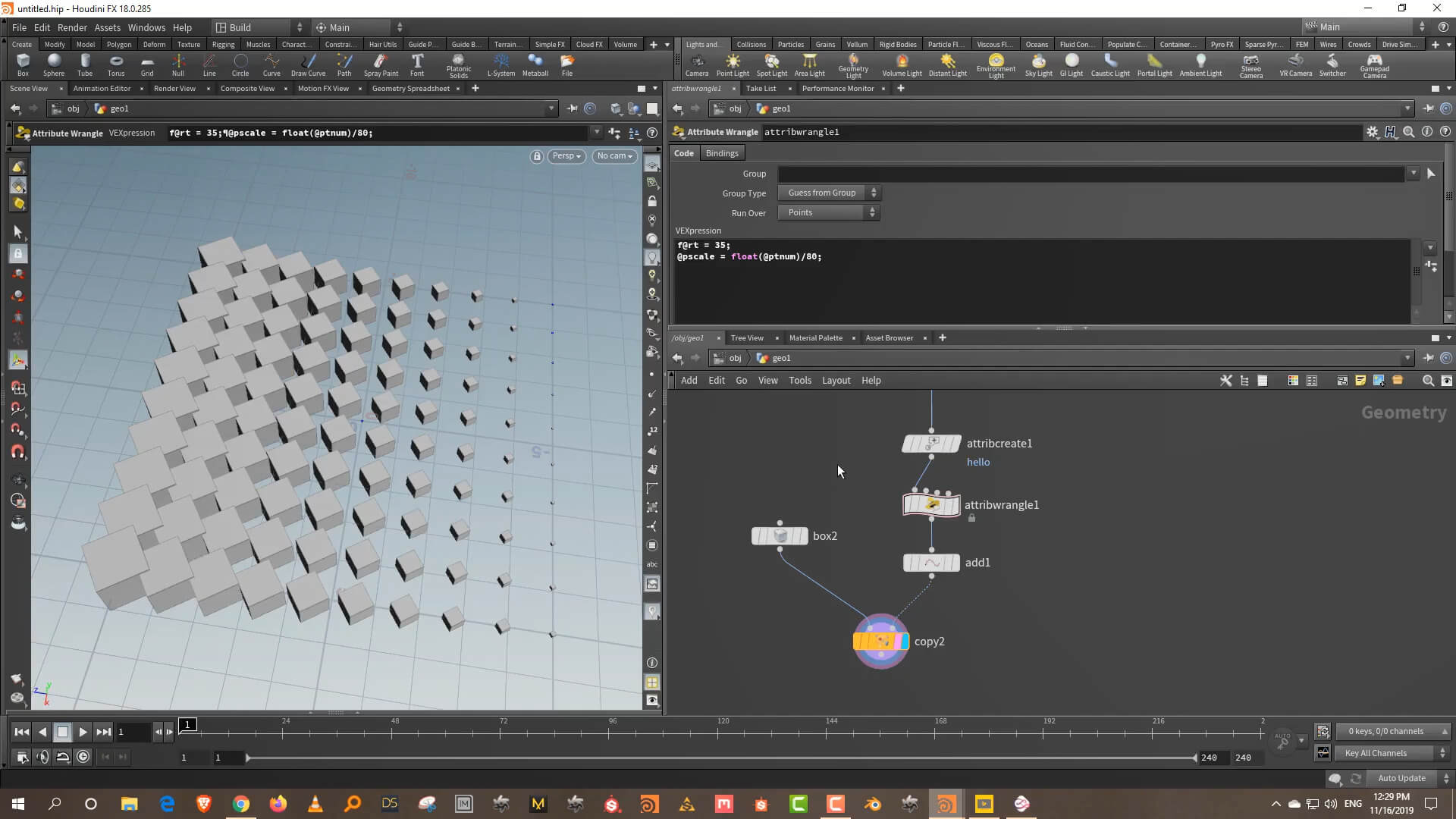
@pscale = float(@ptnum)/80;
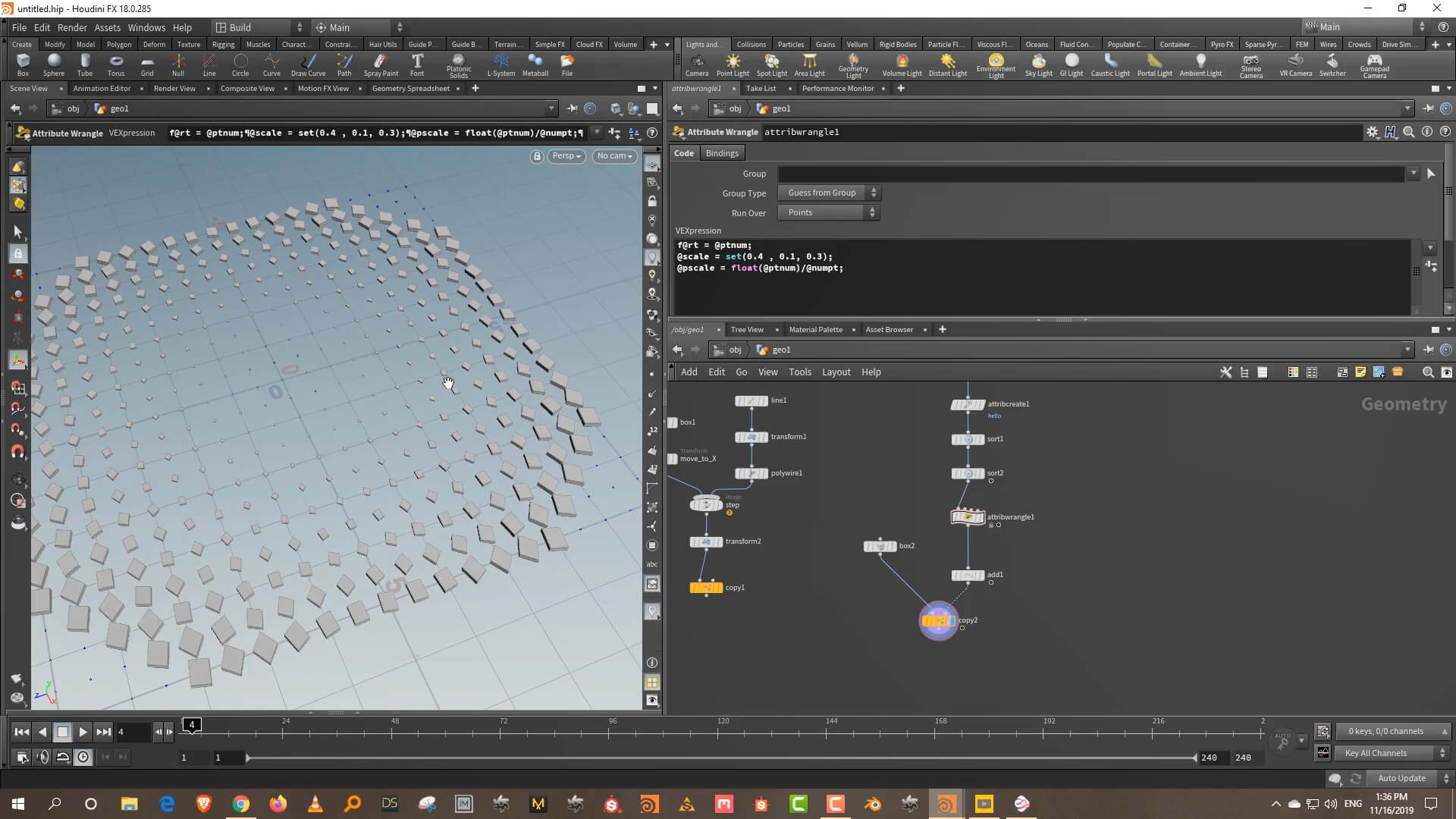
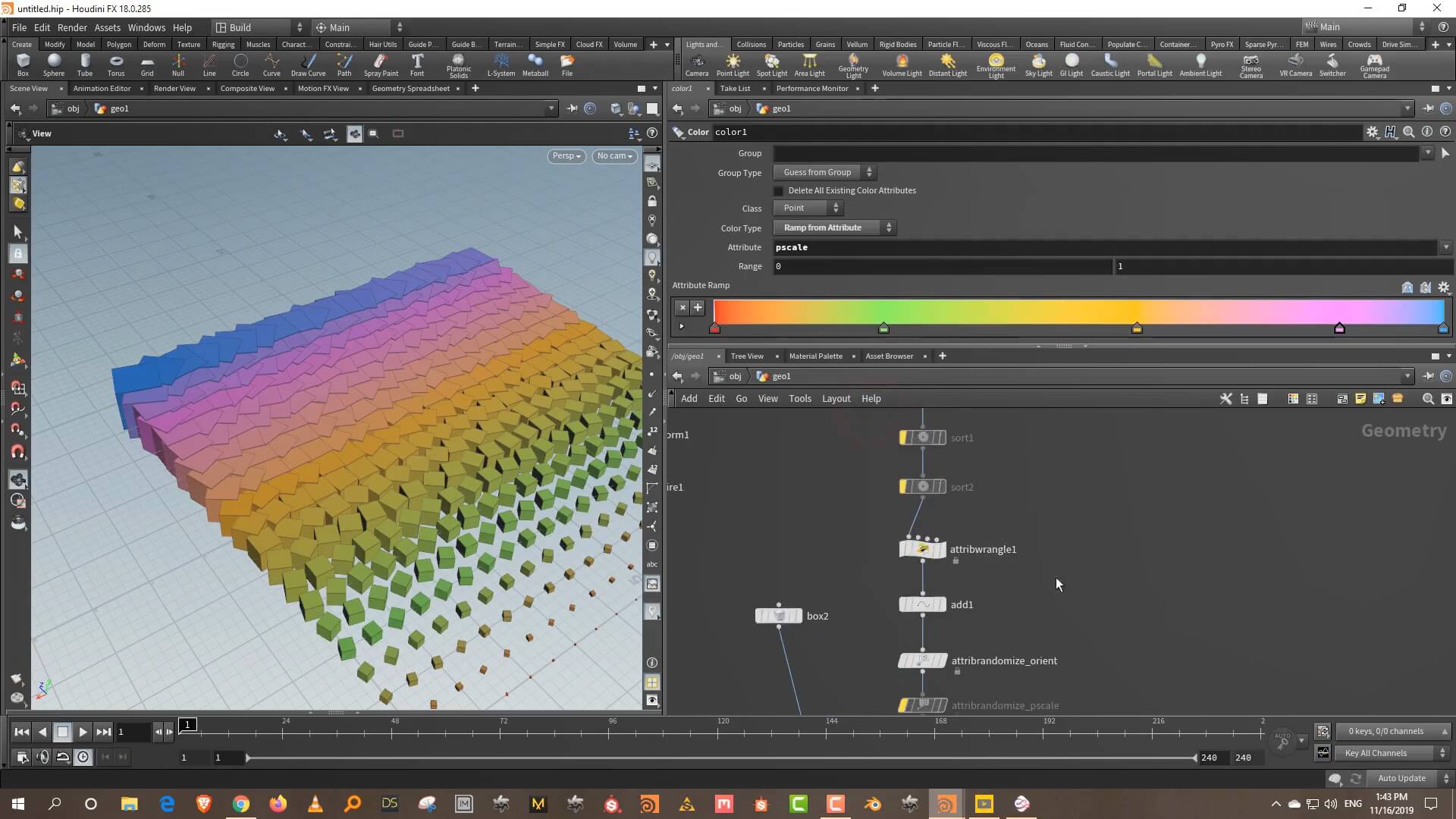
sort 节点可以调整节点的序号,对上面复制进行各种不同的效果调整

@scale 是对全局进行缩放, @pscale 是对单个顶点的缩放进行控制。

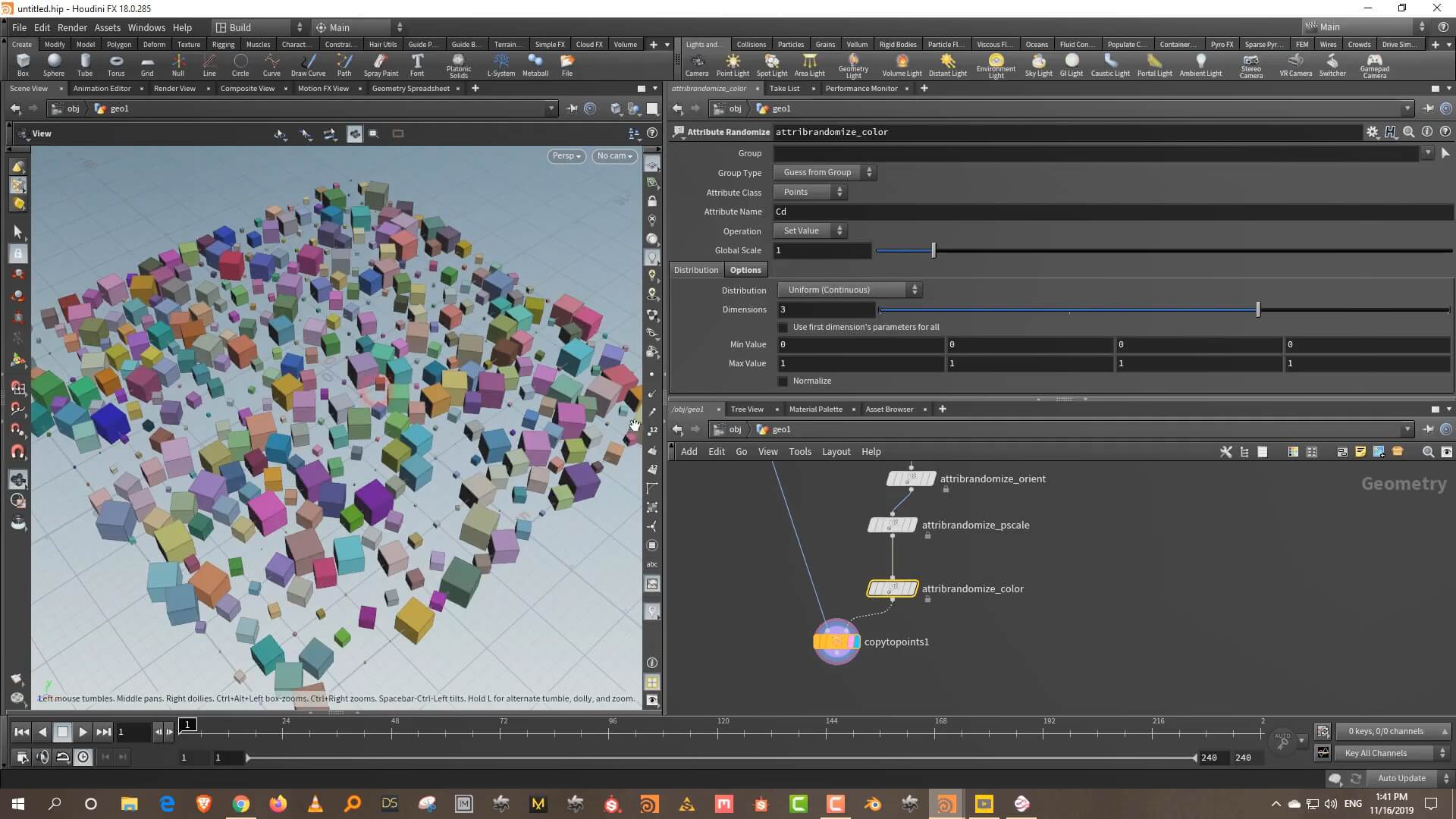
attribute randomize 可以对属性进行随机设置,这样可以操控大小旋转和颜色。

color 节点可以根据一个属性 设置为 ramp 形式,制作彩虹的效果。
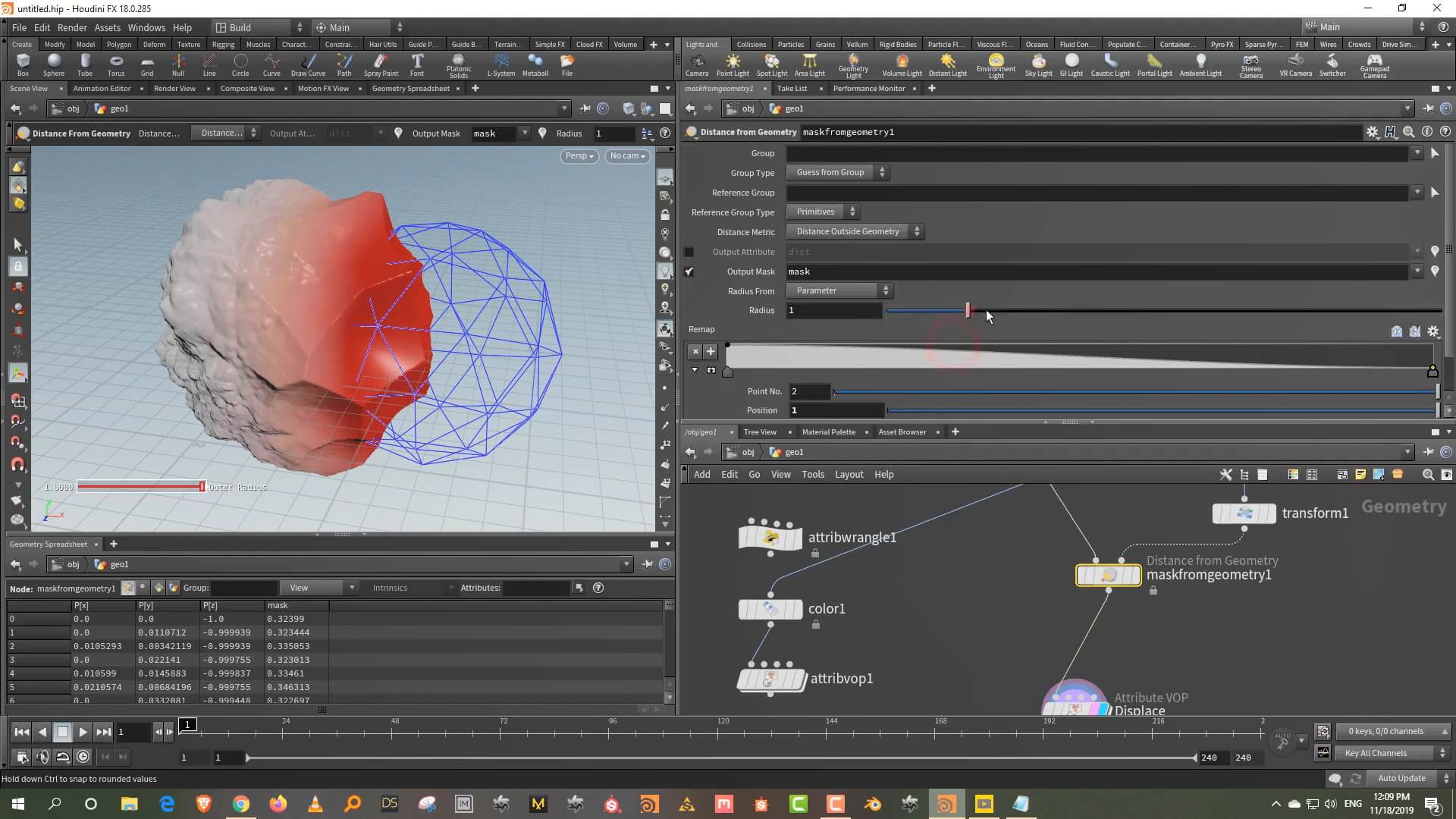
使用 mask 节点可以根据选择的顶点映射出一个 mask 属性范围。
Vex & Ramps
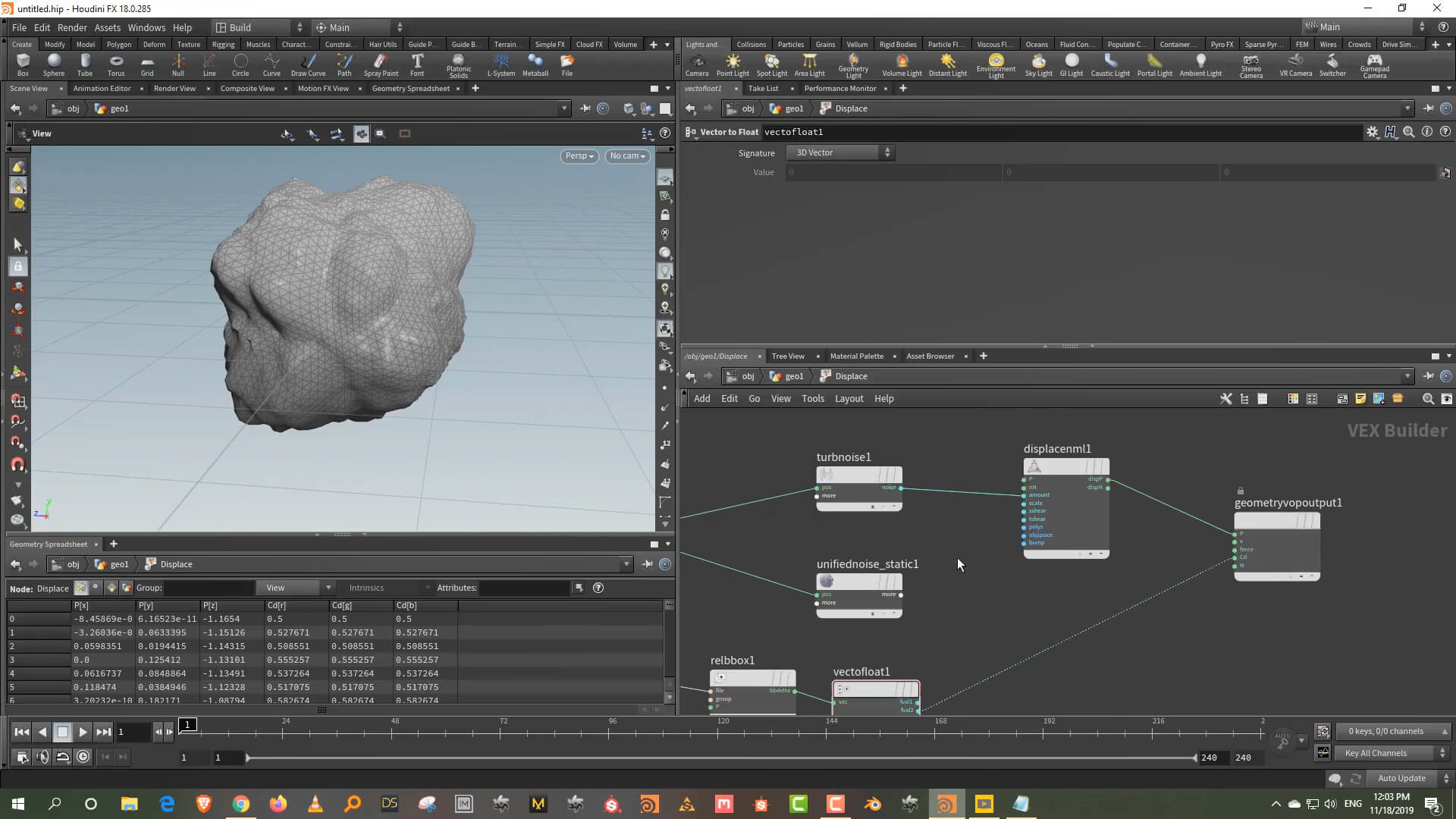
Vop Node 可以使用 unified noise 节点选择 worley 生成硬切的表面

使用 relbox 节点可以基于碰撞盒生成 0-1 颜色过渡,使用 vectofloat 将向量分离得到 黑到白 的渐变值。

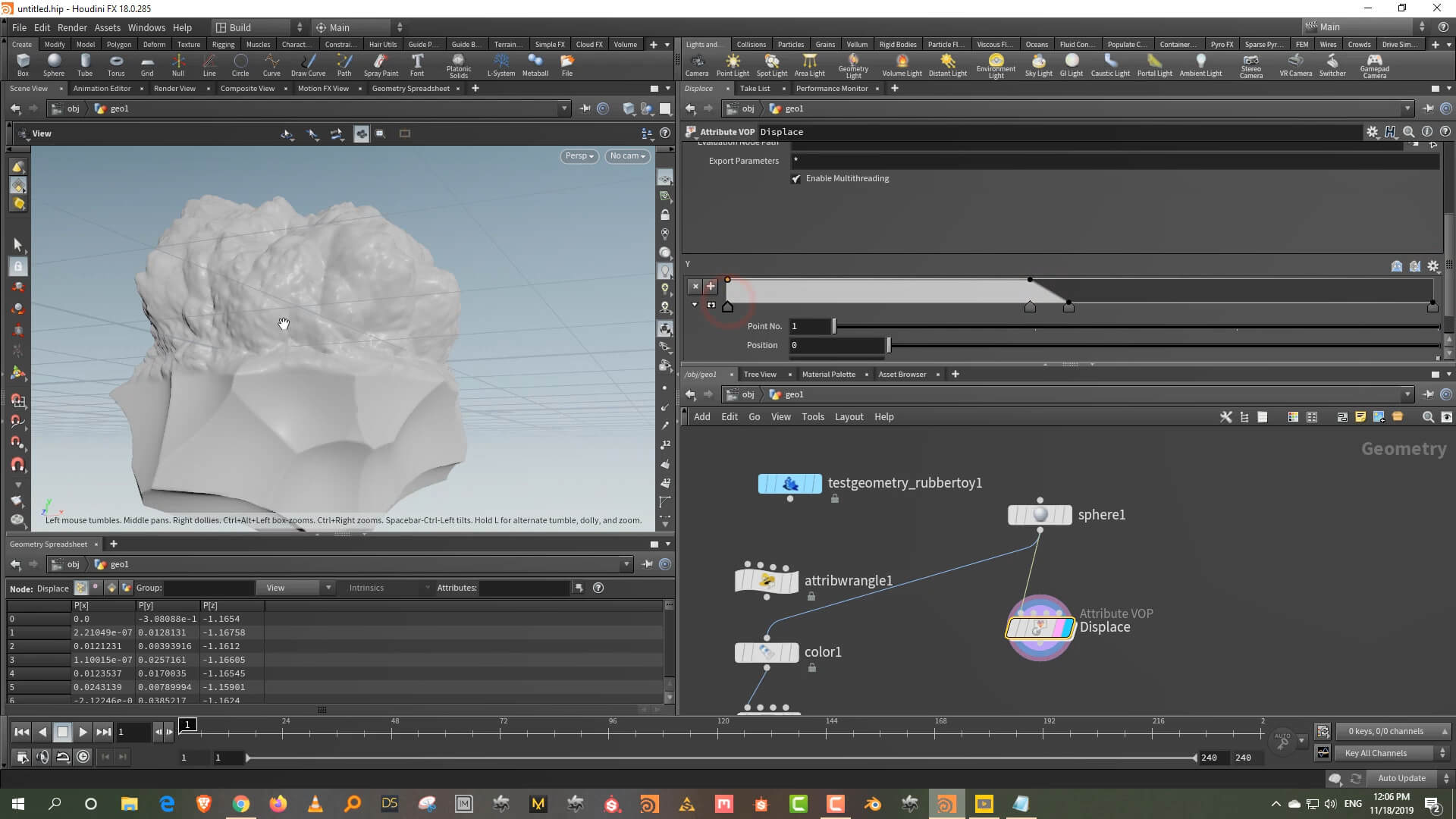
这个黑白图可以作为 mask ,使用 mixin 节点对效果进行过滤,实现不同形态的混合。

也可以结合前面用到的 模型遮罩 更加方便进行过渡动画。

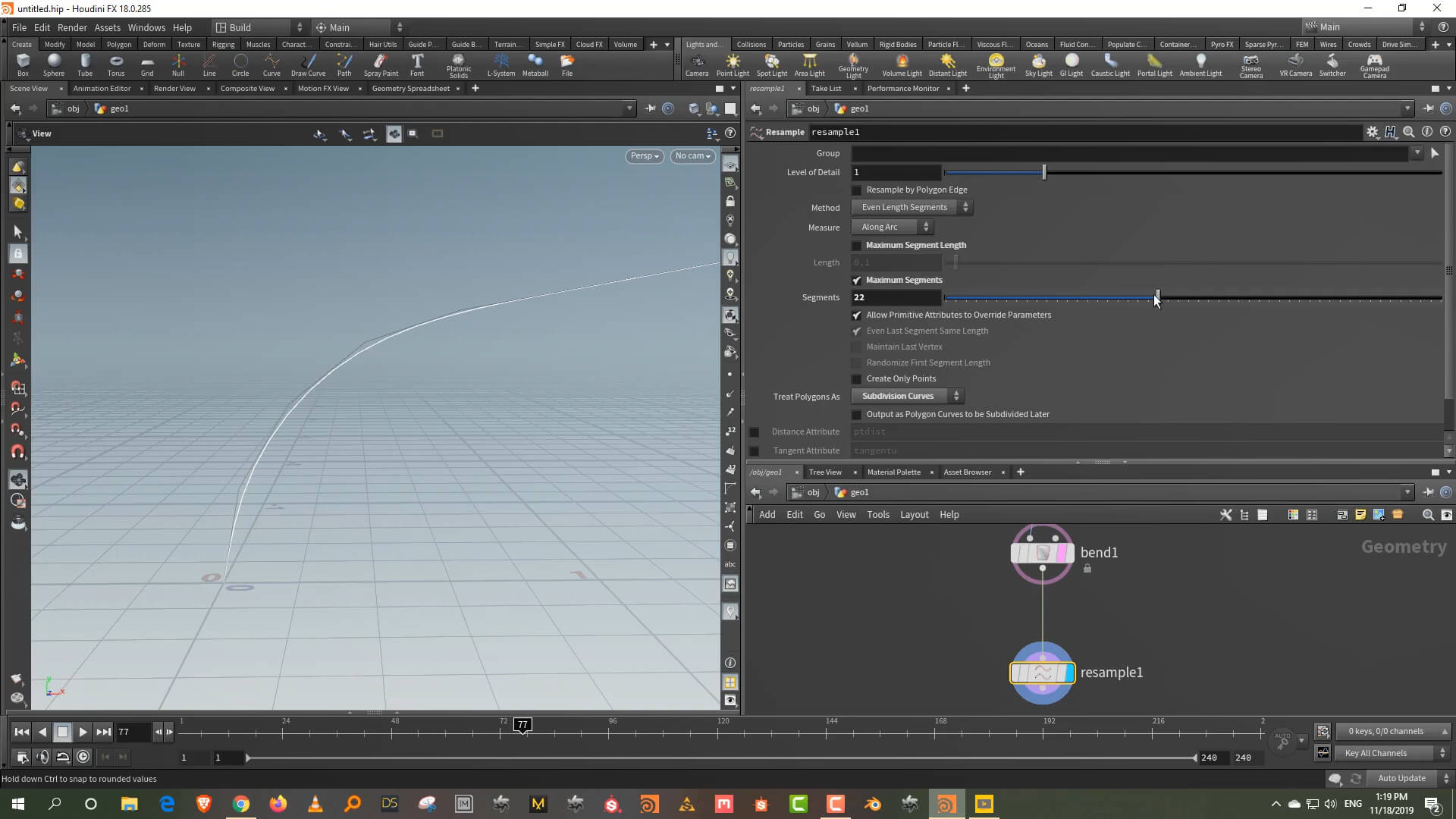
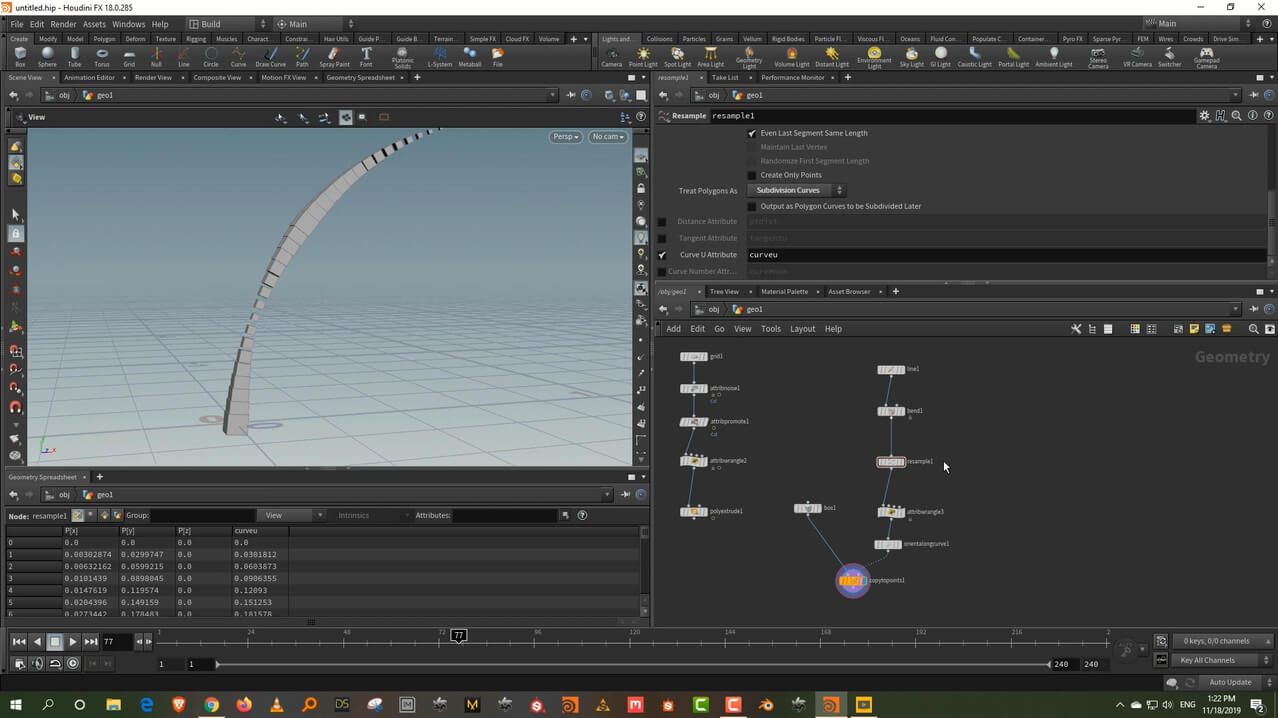
勾选上 Subdivision Curves 即便弯曲不平滑也可以重新平滑。

resample 可以导出 curveu 属性来作为遮罩使用。
Lops
Lops 在案例中进行剖析。
案例拆解
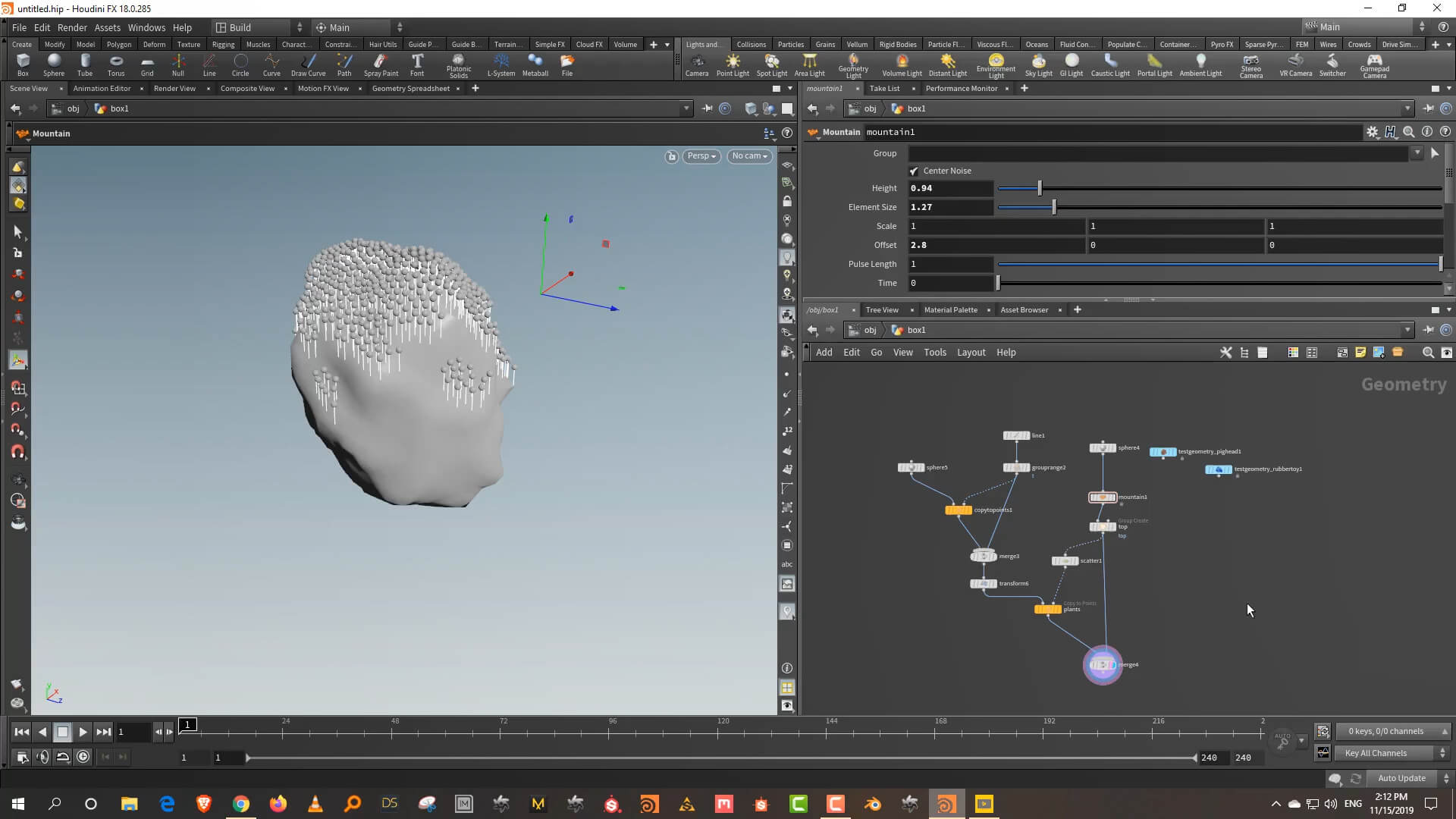
模型区域散布

找出法线朝上的面并且撒点线 + 球
旋转楼梯生成

发散装 MG
方块 数字
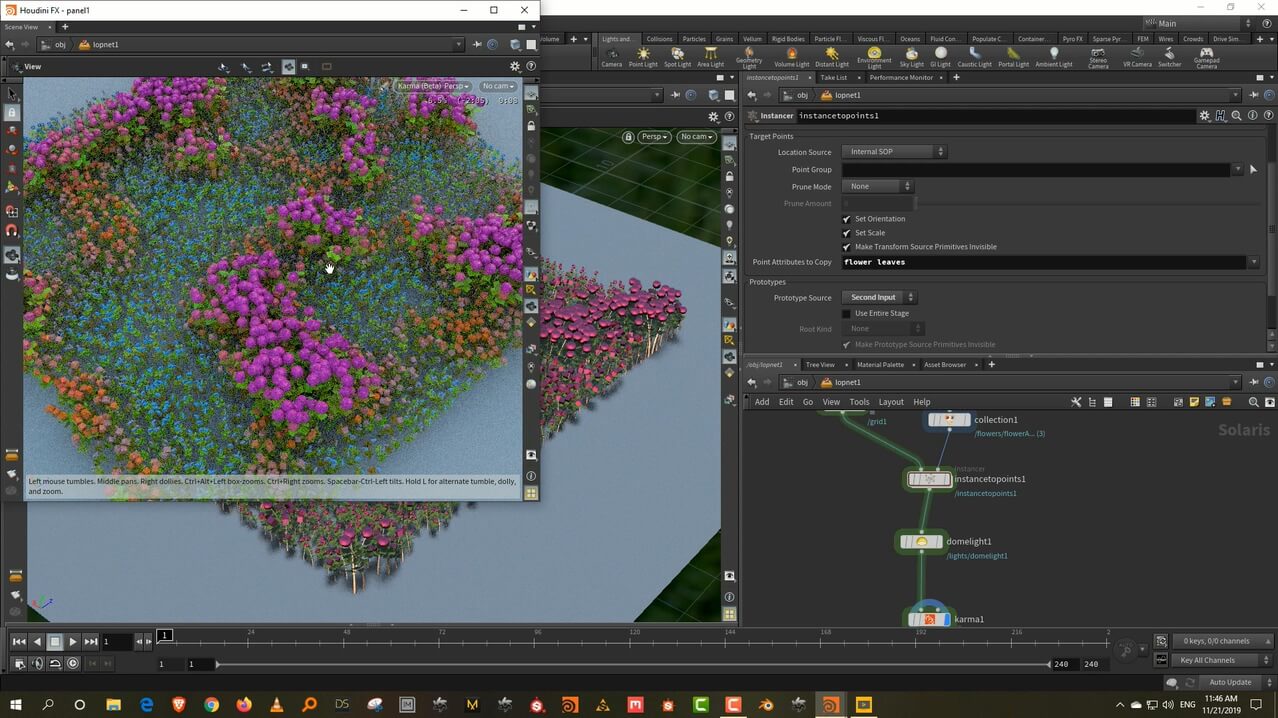
树林散布

变形遮罩
躁动挤出
顶点替代

散布随机
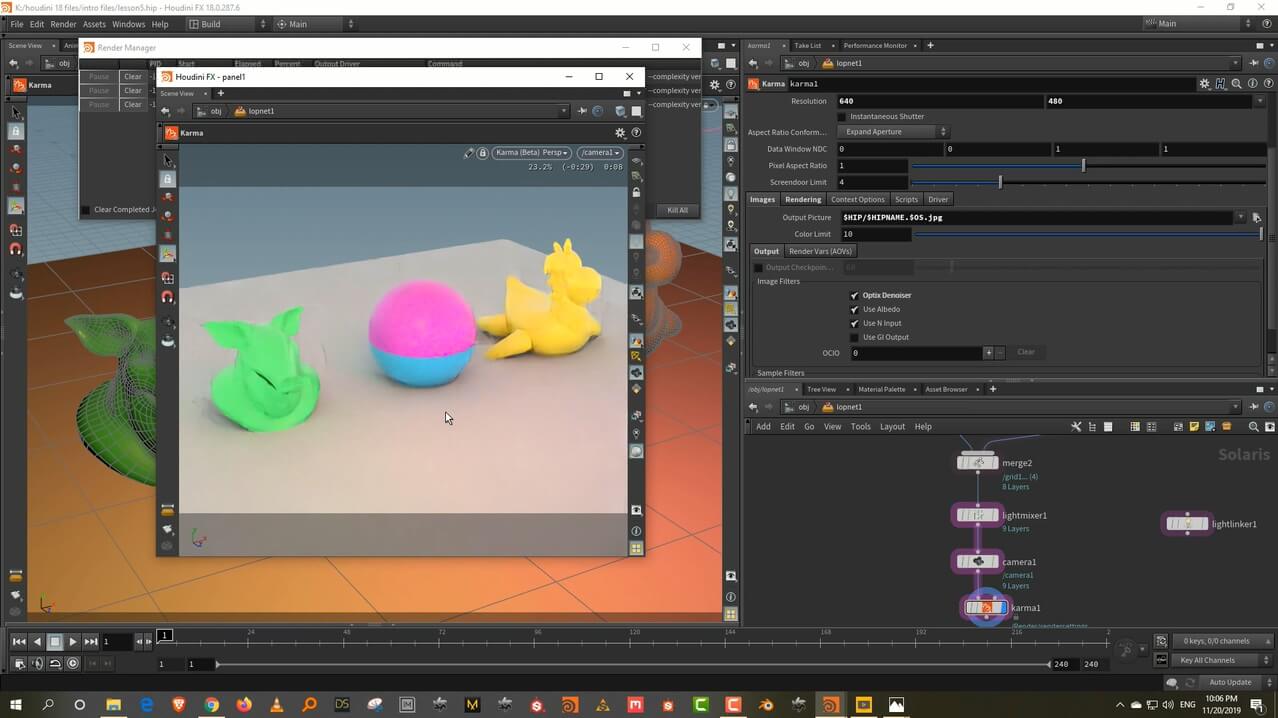
LOP 基础渲染

LOP 树丛渲染

PBR 渲染